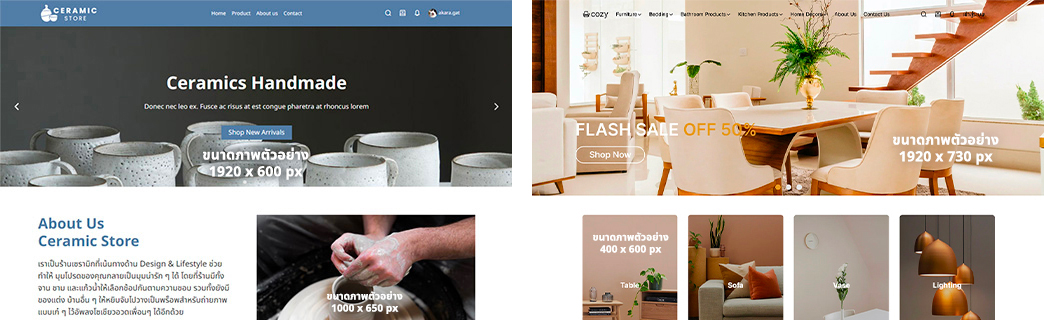
แนะนำ ขนาดรูปภาพ ที่เหมาะสมในแต่ละ Section บนเว็บไซต์ New LnwShop ซึ่งจะแนะนำจากตัวอย่าง Theme เว็บไซต์ที่ร้านค้านิยมเลือกให้งาน โดยมีรายละเอียดดังนี้

ขนาดรูปภาพ ที่เหมาะสมใน Section ต่าง ๆ
- Header (โลโก้, ส่วนเมนูบาร์ด้านบนสุด)
- การปรับแต่ง Logo
- การปรับแต่ง Header
- Slideshow
- Slideshow แบบ Full-width
- Slideshow แบบ Column
- Headline (ส่วนเนื้อหาแบบเด่น)
- Headline รูปแบบคอลัมน์
- Headline รูปแบบเรียงลงมา
- Feature (ส่วนเนื้อหาแบบหลายก้อนข้อความต่อ 1 แถว)
Header (ส่วนเมนูบาร์ด้านบนสุด)

Header คือส่วนด้านบนสุดของเว็บไซต์ ประกอบไปด้วย โลโก้, แถบเมนูหน้าเว็บ และแถบเมนูจากระบบ
ส่วนนี้เป็นส่วนที่จะแสดงผลในทุก ๆ หน้าของเว็บไซต์ โดยสามารถใช้เครื่องมือปรับแต่ง Lnw Editor ปรับส่วนสูง
เพิ่มเมนูไปหน้าต่าง ๆ และปรับสีพื้นหลังของแถบ Header ให้เหมาะกับดีไซน์บนหน้าเว็บของคุณได้
การปรับแต่ง Logo
Logo ถือเป็นส่วนสำคัญที่จะทำให้แบรนด์ของร้านเป็นที่รู้จัก และน่าจดจำ ซึ่งการใส่ภาพ Logo บน LnwShop Pro แนะนำให้ใช้ภาพที่มีความกว้างและสูงไม่เกิน 450 px เช่น 450 x 300 พิกเซล, 250 x 400 พิกเซล หรือ 400 x 200 พิกเซล เป็นต้น โดยสามารถใช้เครื่องมือปรับแต่ง Editor เพื่อปรับขนาดส่วนสูง โลโก้ให้เหมาะสมกับหน้าเว็บของคุณได้
หมายเหตุ : แนะนำให้เลือกใช้ภาพที่มีขนาดใหญ่ เพื่อให้ไม่สูญเสียความละเอียดของภาพ เมื่อถูกย่อหรือบีบอัดไฟล์ (ไฟล์ภาพควรมีขนาดใหญ่ไม่เกิน 300 kb เพื่อไม่ให้เว็บโหลดช้า)
วิธีใส่ภาพ Logo
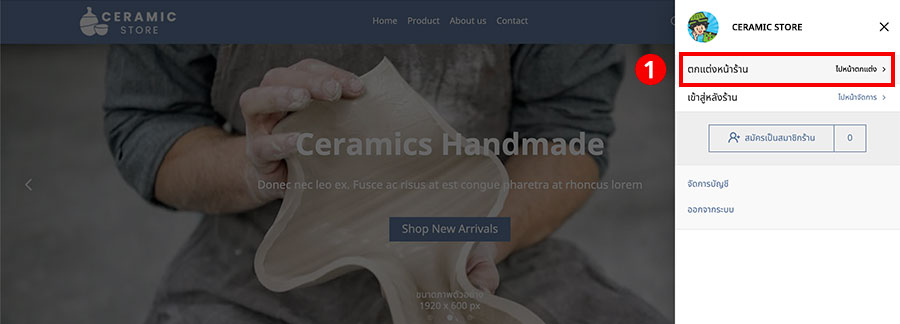
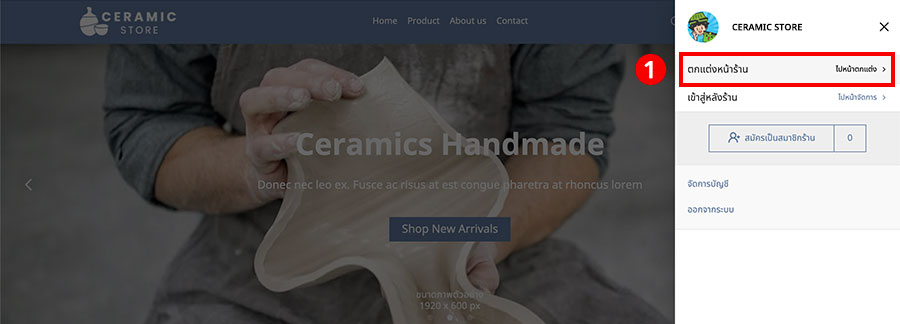
1. เข้าสู่ระบบ > กดที่โปรไฟล์ของคุณมุมบนด้านขวา > ตกแต่งหน้าร้าน

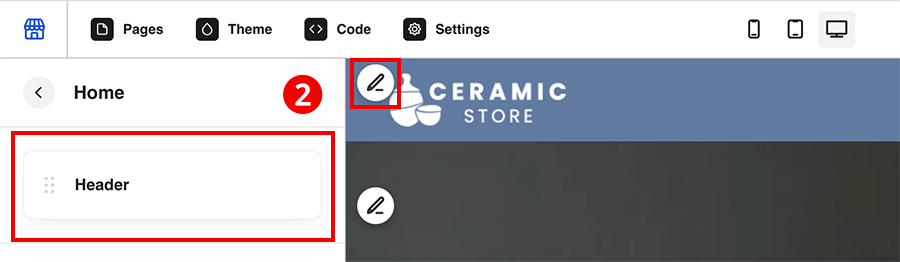
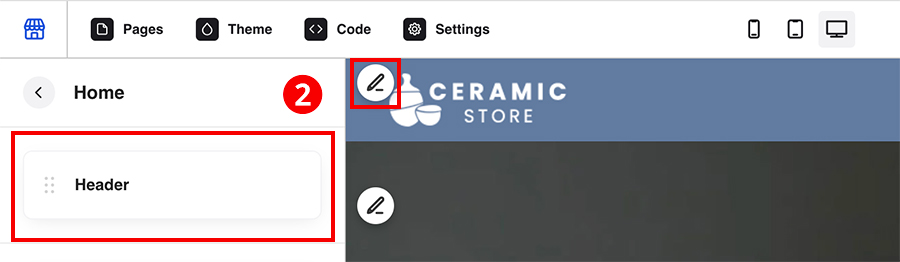
2. คลิกที่ปุ่มไอคอนดินสอ หรือคลิกแถบ Header จากเมนูด้านซ้ายมือ เพื่อทำการปรับแก้ไข

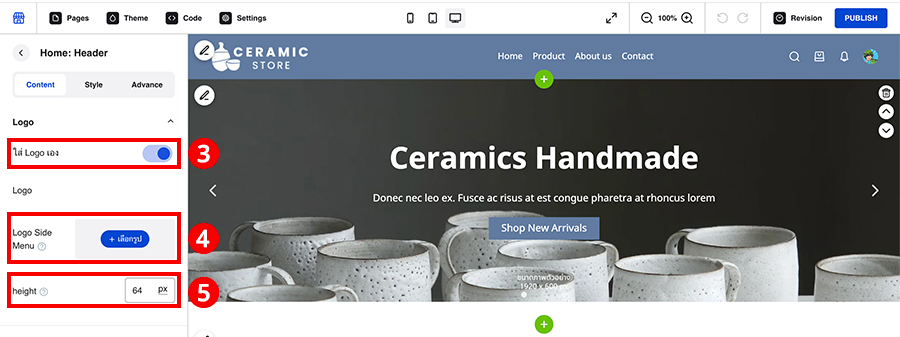
3. กดเปิดสวิตซ์ ใส่ Logo เอง (สวิตซ์เป็นสีน้ำเงิน)
4. ทำการกดปุ่ม +เลือกรูป เพื่ออัปโหลดภาพโลโก้ของทางร้าน
5. ตั้งค่าความสูงของโลโก้ (ตามความเหมาะสม) จากนั้นกดปุ่ม PUBLISH เพื่อบันทึก

ตัวอย่างจาก Theme Ceramic Store
ใช้ขนาดโลโก้ 190 x 72 พิกเซล โดยปรับตั้งค่าความสูงของโลโก้อยู่ที่ 64 พิกเซล เพื่อให้ภาพโลโก้แสดงสัดส่วนได้เหมาะสมกับหน้าเว็บ

ตัวอย่างจาก Theme Pet Friendly
ใช้ขนาดโลโก้ 300 x 300 พิกเซล โดยปรับตั้งค่าความสูงของโลโก้อยู่ที่ 52 พิกเซล เพื่อให้ภาพโลโก้แสดงสัดส่วนได้เหมาะสมกับหน้าเว็บ

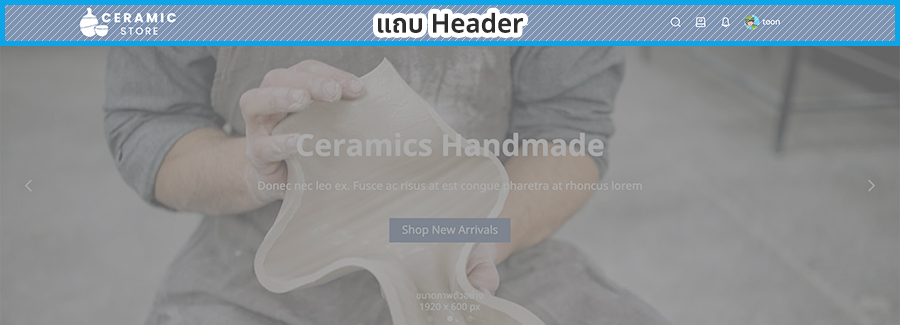
การปรับแต่ง Header
Header คือส่วนด้านบนสุดของเว็บไซต์ ประกอบไปด้วยโลโก้ และเมนูต่าง ๆ ซึ่งจะแสดงผลในทุกหน้าของเว็บไซต์ โดยเราสามารถใช้เครื่องมือปรับแต่ง Editor ปรับส่วนสูง หรือสีพื้นหลังของแถบ Header ให้เหมาะกับหน้าเว็บของคุณได้
วิธีปรับตั้งค่าแถบ Header
1. เข้าสู่ระบบ > กดที่โปรไฟล์ของคุณมุมบนด้านขวา > ตกแต่งหน้าร้าน

2. คลิกที่ปุ่มไอคอนดินสอ หรือคลิกแถบ Header จากเมนูด้านซ้ายมือ เพื่อทำการปรับแก้ไข

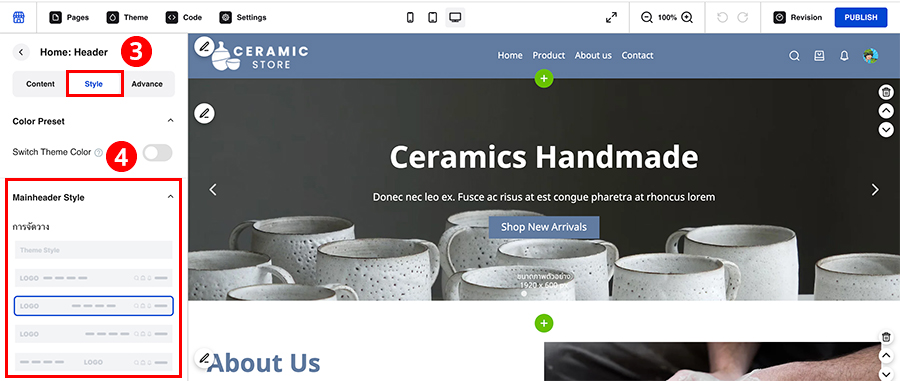
3. กดปุ่ม Style เพื่อเลือกรูปแบบตกแต่งแถบ Header
4. Mainheader Style : เลือกรูปแบบการแสดงผลของตำแหน่ง Logo และเมนูต่าง ๆ ว่าต้องการจัดเรียงรูปแบบใด ซึ่งเราสามารถเลือกรูปแบบ Preset ให้เข้ากับหน้าเว็บที่ต้องการได้

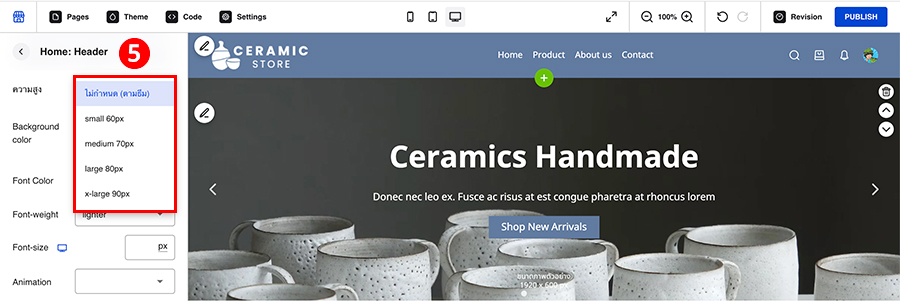
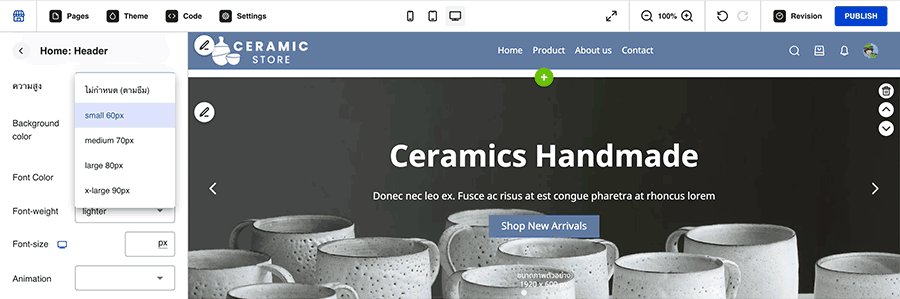
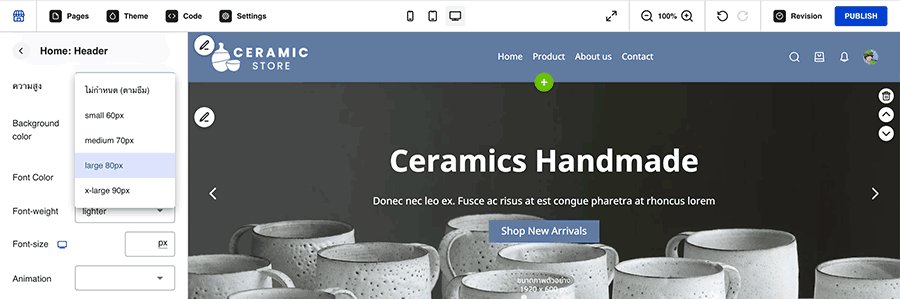
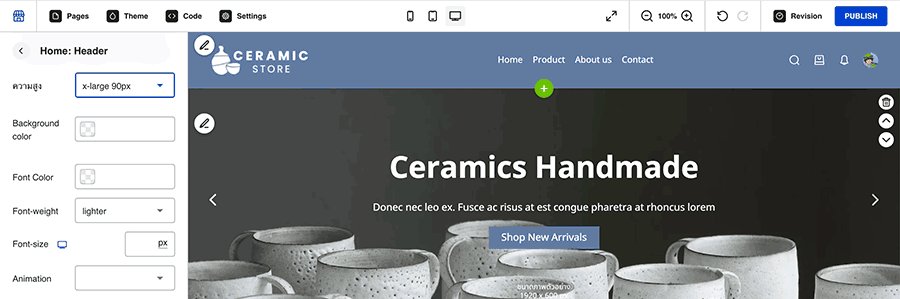
5. ความสูง : สามารถเลือกตั้งค่าความสูงของแถบ Header ได้ตามความต้องการของทางร้าน (หากไม่กำหนด ระบบจะแสดงค่าตามธีมที่เลือกใช้)


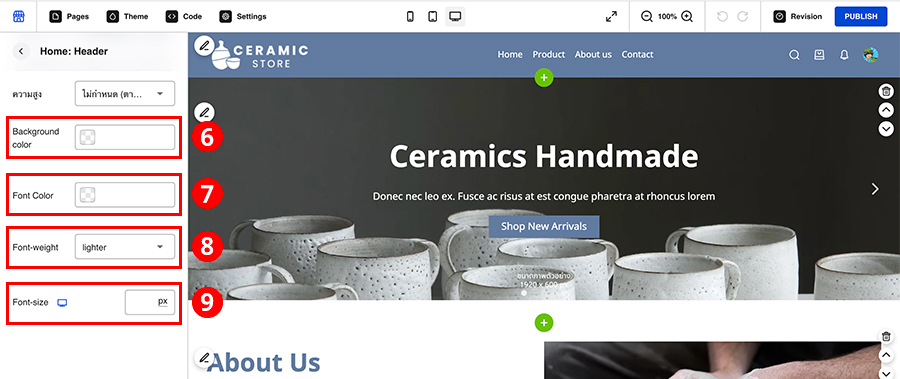
6. Background color : สามารถคลิกเปลี่ยนสีพื้นหลังของแถบ Header เพื่อให้เข้ากับหน้าเว็บที่ต้องการได้
7. Font Color : สามารถคลิกเลือกเปลี่ยนสีตัวอักษรได้ตามต้องการ (แนะนำหากปรับตั้งค่าสีพื้นหลังใหม่แล้ว ควรใช้สีตัวอักษรที่ไม่กลืนไปกับสีพื้นหลัง)
8. Font-weight : น้ำหนักของตัวอักษรเมนู สามารถเลือกได้ว่าต้องการใช้ตัวบาง, ตัวปกติ หรือตัวหนา
9. Font-size : ขนาดของตัวอักษรเมนู สามารถระบุเป็นตัวเลขได้ตามความเหมาะสมของการใช้งาน

Slideshow
Slideshow Section คือ Section ที่สามารถใส่ภาพหลาย ๆ ภาพ เพื่อให้เลื่อนโชว์เป็นภาพเคลื่อนไหว ซึ่งจะมี Preset การจัดวางหลายแบบให้เลือกใช้งานตามความต้องการ ส่วนใหญ่นิยมปรับตั้งค่าภาพให้เป็น Fullwidth (กว้างเต็มจอ)
ซึ่งสามารถปรับตั้งค่าได้จากปุ่ม Advance ของ Section นั้น ๆ โดยมีขั้นตอนดังนี้
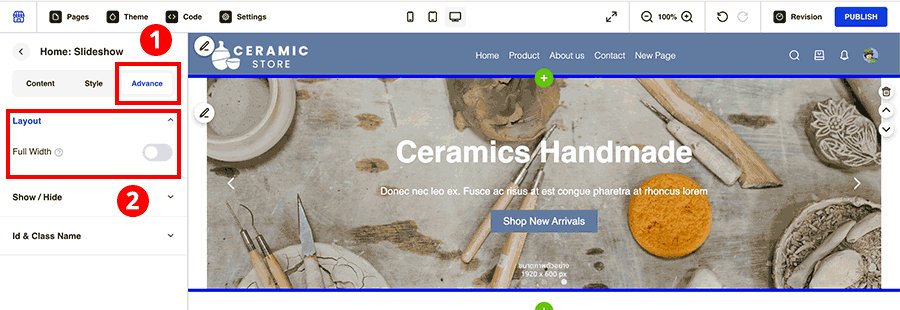
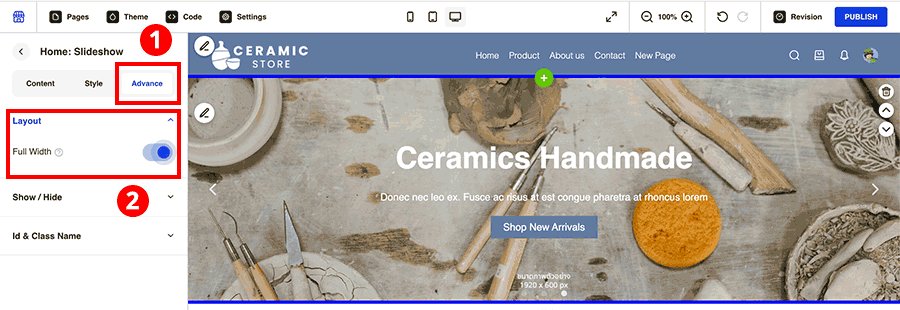
1. ทำการเพิ่ม Section ที่ต้องการ > คลิกที่ปุ่ม Advance เพื่อปรับตั้งค่า
2. ไปที่หัวข้อ Layout > Full Width กดปุ่มสวิตซ์ เพื่อเปิดใช้งานความกว้างของ Section

หลังจากเราแก้ไขเสร็จทุกครั้ง ให้กด PUBLISH ปุ่มสีน้ำเงินด้านขวาบน เพื่อเป็นการ Save และแสดงผลหน้าเว็บที่ปรับแก้ไขแล้ว
การแสดงผลบน Desktop
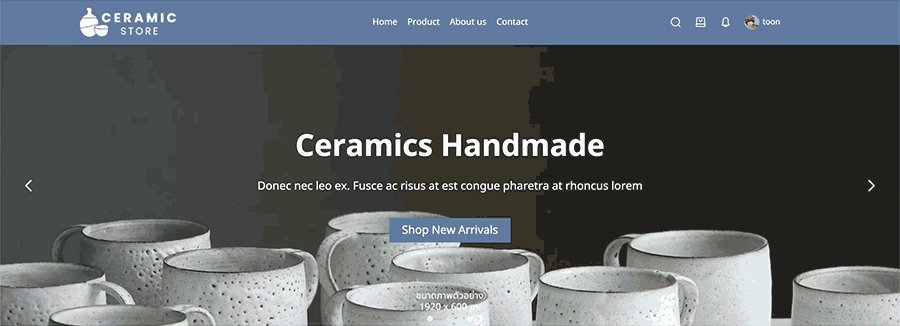
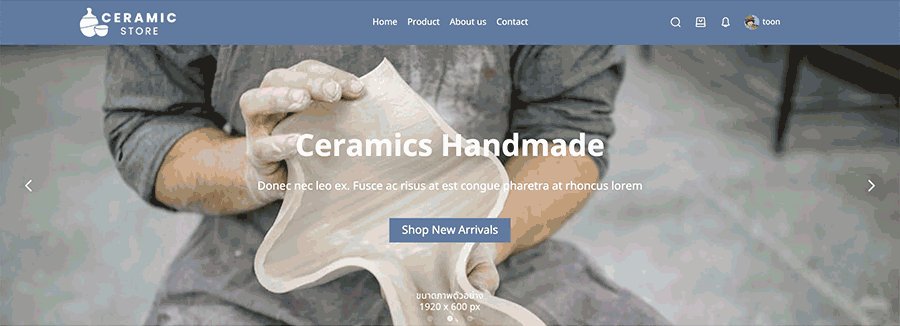
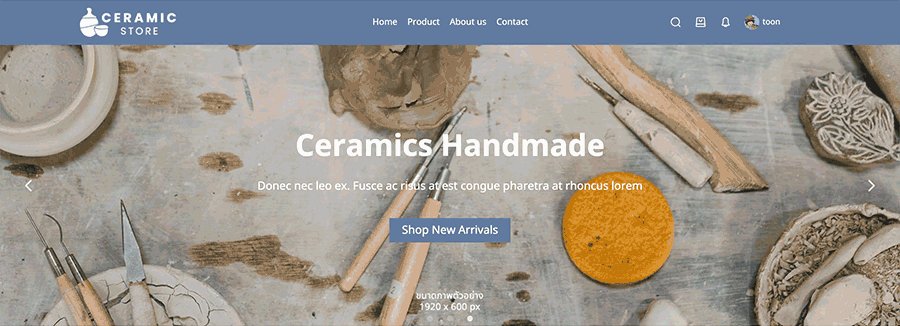
– ภาพ SlideShow แบบภาพเดี่ยว แสดงผลเป็น Fullwidth (กว้างเต็มจอ)
ควรใช้ขนาดภาพกว้างอย่างน้อย 1920 พิกเซล เพราะภาพจะถูกยืดขยายจนชิดขอบจอซ้าย-ขวา ตามที่ธีมได้กำหนดไว้ หากภาพมีขนาดต่ำกว่า 1920 พิกเซล จะทำให้เหลือขอบพื้นที่ซ้าย-ขวา ส่งผลให้หน้าเว็บไม่สวยงาม

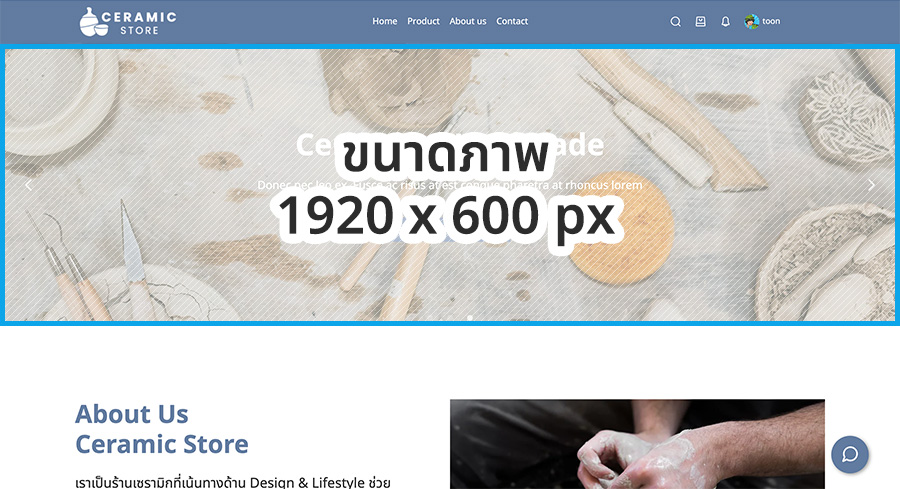
- ขนาดภาพแบบที่ 1 : แนะนำขนาดภาพกว้าง 1920 x สูงไม่เกิน 600 พิกเซล สำหรับผู้ที่ต้องการให้ภาพไม่สูงเกินไป และยังเห็นเนื้อหาของ Section ด้านล่างอยู่

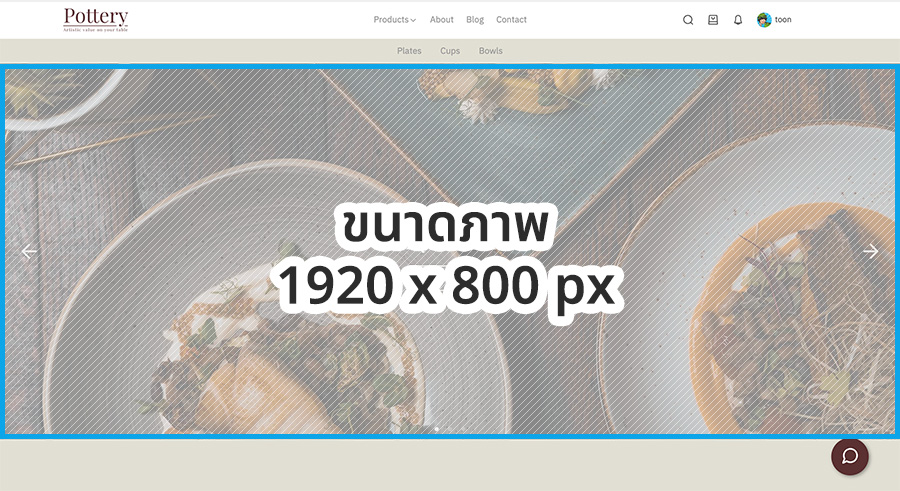
- ขนาดภาพแบบที่ 2 : แนะนำขนาดกว้าง 1920 x สูงไม่เกิน 800 พิกเซล สำหรับผู้ที่ต้องการโชว์ภาพใหญ่ ๆ แบบเต็มหน้าจอ

หมายเหตุ : แนะนำให้เลือกใช้ภาพที่มีขนาดใหญ่ เพื่อให้ไม่สูญเสียความละเอียดของภาพ เมื่อถูกย่อหรือบีบอัดไฟล์ (ไฟล์ภาพควรมีขนาดใหญ่ไม่เกิน 500 kb เพื่อไม่ให้เว็บโหลดช้า)
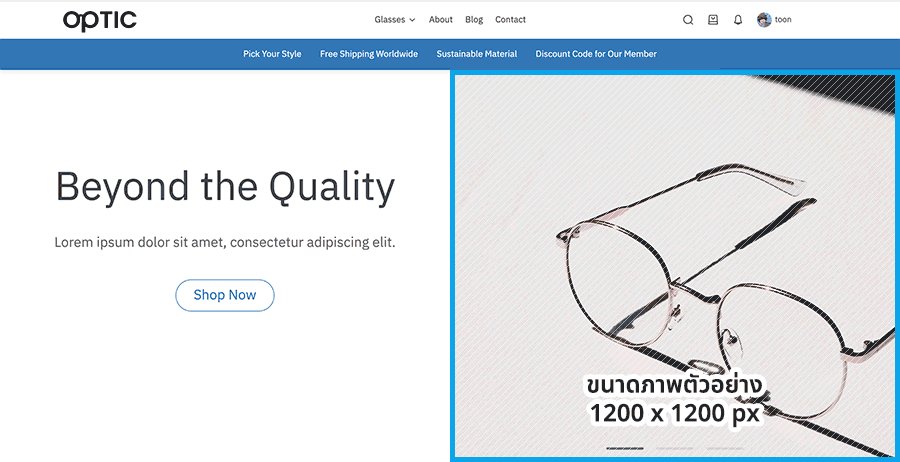
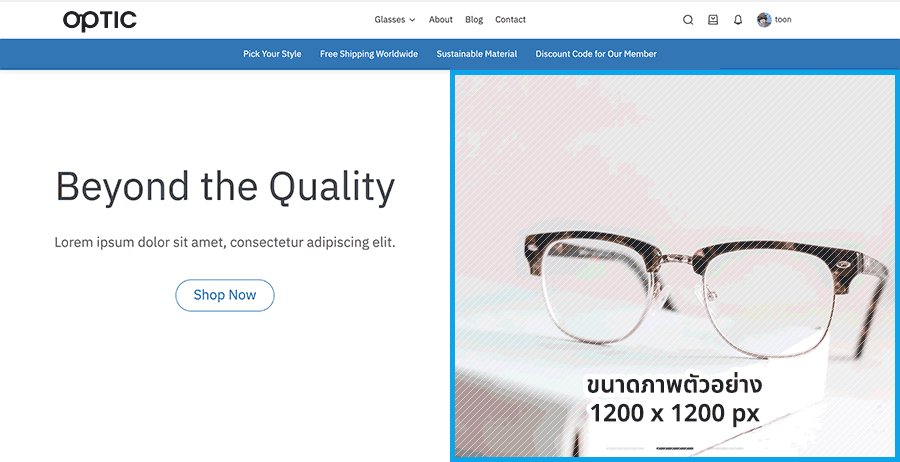
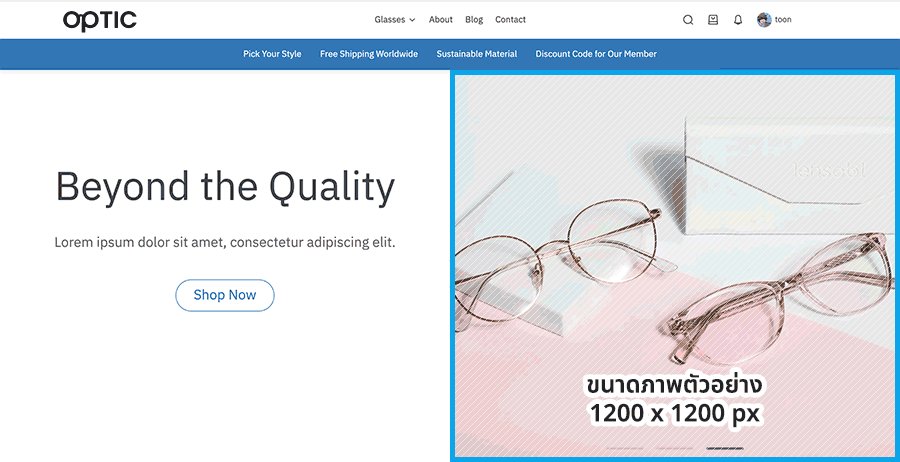
– ภาพ Slideshow แบบแบ่งคอลัมน์ข้อความและรูปภาพ ให้อยู่ด้านซ้ายหรือขวา
แนะนำให้ใช้ภาพที่มีความกว้างไม่ต่ำกว่า 1000 พิกเซล เพื่อให้ภาพที่แสดงผลจะได้มีความคมชัด (ความกว้างของภาพจะแสดงผลครึ่งนึงของเนื้อหา) ในส่วนของความสูงสามารถปรับลด – เพิ่ม ได้ตามการใช้งาน

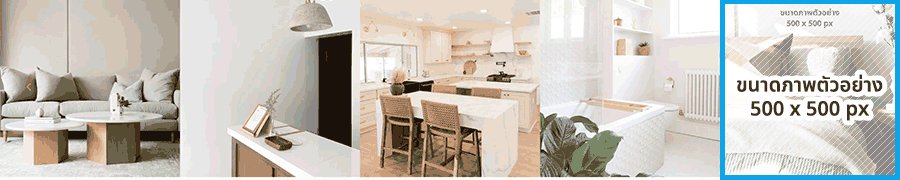
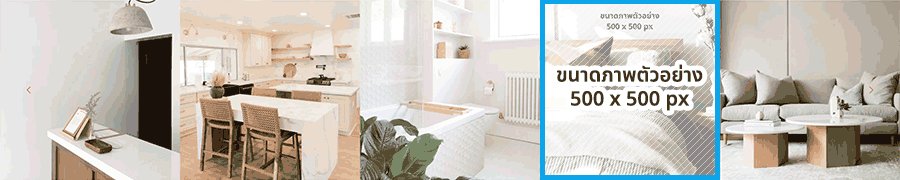
– ภาพ SlideShow จำนวนหลาย ๆ ภาพ ให้เรียงต่อกันเป็นภาพเคลื่อนไหว
แนะนำให้ใช้ภาพที่มีความกว้างไม่ต่ำกว่า 500 พิกเซล ซึ่งเหมาะสำหรับการแสดงผลแบบ 5 ภาพต่อหนึ่งแถว กรณีมีภาพน้อยกว่า 5 ภาพต่อหนึ่งแถว แนะนำให้ใส่ภาพที่มีขนาดความกว้าง ตั้งแต่ 500 พิกเซลขึ้นไป เพื่อให้ภาพแสดงผลได้คมชัด

ทั้งนี้ ภาพที่ใส่ใน Slideshow ควรเป็นภาพที่มีขนาดเหมาะสมกับรูปแบบ Section ที่ต้องการใช้งานบนหน้าเว็บไซต์
การแสดงผลบน Mobile
การแสดงผลบนมือถือแนะนำให้อัปโหลดภาพแยก เพื่อเปลี่ยนขนาดของภาพให้เหมาะสมกับหน้าจอมือถือ กรณีไม่อัปโหลดภาพแยก ระบบจะแสดงรูปภาพขนาดเดียวกันกับ Desktop ซึ่งหากภาพบน Desktop เป็นแนวนอน จะทำให้ภาพมีขนาดเล็กลงเมื่อเปิดผ่านจอมือถือ
- ขนาดภาพแบบที่ 1 : กว้าง 780 x 600 พิกเซล เหมาะสมกับอัตราส่วนจอมือถือ สามารถใส่เนื้อหาได้ครบถ้วน และจะแสดงเนื้อหาของ Section อื่น ๆ ได้ด้านล่างด้วย

- ขนาดภาพแบบที่ 2 : กว้าง 630 x 1024 พิกเซล เหมาะสำหรับผู้ที่ต้องการโชว์ภาพ Slideshow แบบเต็มหน้าจอ

ในส่วนของ Slideshow แบบแบ่งคอลัมน์ และแบบใส่ภาพจำนวนหลายภาพเรียงต่อกัน เมื่อแสดงผลบน Mobile จะถูกปรับการแสดงผลเป็นภาพเดียว ดังนั้นสามารถใช้ขนาดรูปภาพตามที่แนะนำไปด้านบนได้เลย
Headline (ส่วนเนื้อหาแบบเด่น)
การทำงานของ Headline คือการแสดงเนื้อหาที่สำคัญที่สุด และเป็นสิ่งแรกที่ผู้อ่านมักจะดูเป็นอันดับแรก การใส่ Section นี้ จึงเหมาะกับการใส่ข้อความที่ดึงดูดลูกค้า เช่น คำอธิบายเกี่ยวกับร้านค้า ประโยค หรือข้อความที่น่าสนใจ และต้องการเน้นให้ลูกค้าทราบ โดยสามารถเลือกรูปแบบ Preset ของ Headline Section ให้เข้ากับหน้าเว็บที่เราต้องการได้ โดยแต่ละธีมมีการเลือกใช้ Headline Section ต่าง ๆ ดังนี้
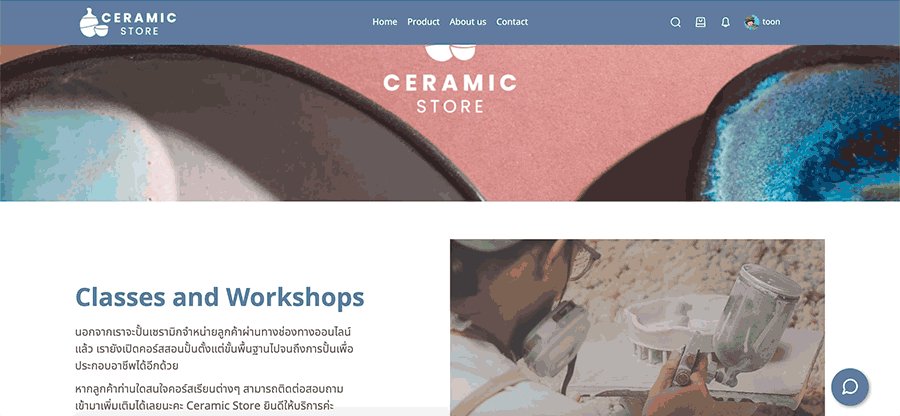
1. Headline รูปแบบคอลัมน์
เป็นการจัดวางแบบแบ่งคอลัมน์ ซึ่งสามารถตั้งค่าได้ว่า อยากให้ข้อความและรูปภาพ อยู่ด้านซ้ายหรือขวา
– การแสดงผลบน Desktop : กว้าง 1000 x ความสูงปรับเพิ่ม-ลดได้ตามการใช้งาน
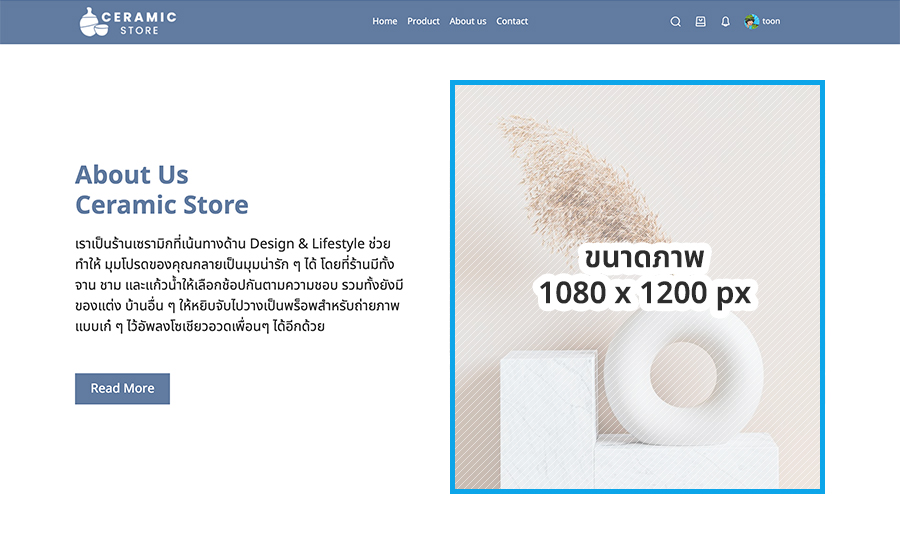
ตัวอย่างจาก Theme Ceramic Store
ใช้ขนาดภาพ : กว้าง 1000 x 650 พิกเซล ความสูงสามารถปรับลด – เพิ่ม ได้ตามการใช้งาน โดยภาพจะแสดงผลครึ่งหนึ่งของพื้นที่บนหน้าเว็บไซต์

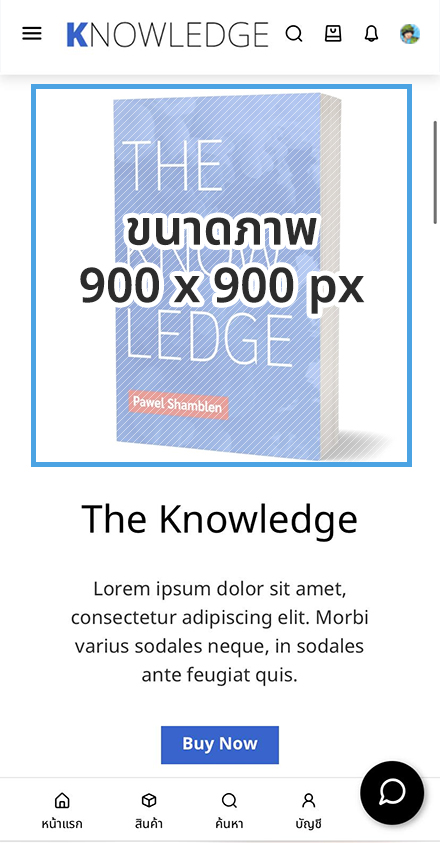
ตัวอย่างจาก Theme Knowledge
ใช้ขนาดภาพ : กว้าง 900 x 900 พิกเซล ความสูงสามารถปรับลด – เพิ่ม ได้ตามการใช้งาน ความสูงของภาพจะถูกดันขึ้นไปด้านบน และความกว้างของภาพจะแสดงผลครึ่งหนึ่งของพื้นที่บนหน้าเว็บไซต์

กรณีใช้ภาพที่มีความกว้างเกิน 1000 พิกเซล ระบบจะปรับให้ภาพแสดงผลครึ่งนึงของพื้นที่บนหน้าเว็บไซต์และมีส่วนสูงตามขนาดรูปภาพจริง

ทั้งนี้ รูปภาพในตำแหน่ง Headline Column Section ยังสามารถนำไปใช้กับ Headline Section อื่น ๆ ได้อีก เช่น Headline Column with Large Image Section ซึ่งภาพจะมีสัดส่วนพื้นที่ของภาพกว้างกว่าข้อความ

– การแสดงผลบน Mobile : กว้าง 780 x ความสูงปรับเพิ่ม-ลดได้ตามการใช้งาน
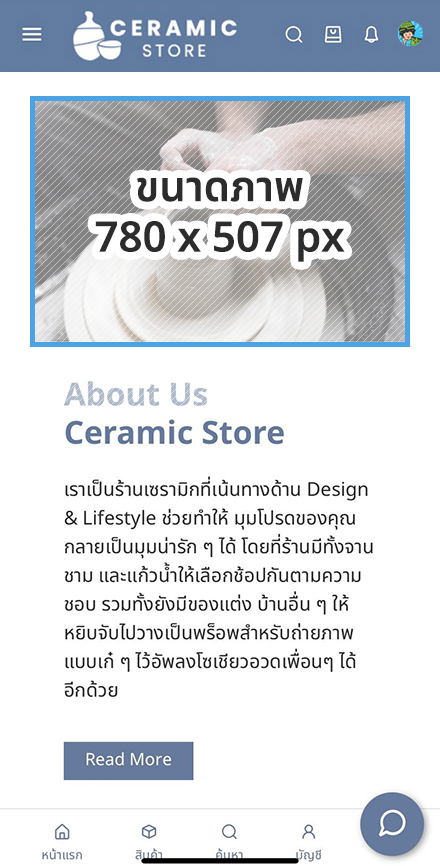
ตัวอย่างจาก Theme Ceramic Store
ใช้ขนาดภาพ : กว้าง 780 x 507 พิกเซล เนื่องจากในตัวอย่างไม่ได้ใส่ภาพขนาด Mobile ทำให้การแสดงผลของรูปนี้จะใช้ภาพขนาดเดียวกันกับ Desktop

ตัวอย่างจาก Theme Knowledge
เนื่องจากในตัวอย่างไม่ได้ใส่ภาพขนาด Mobile ทำให้การแสดงผลของรูปนี้จะใช้ภาพขนาดเดียวกันกับ Desktop

2. Headline รูปแบบเรียงลงมา
นิยมทำเป็น Call to Action ทั้งรูปแบบการใส่ปุ่ม หรือมีเพียงข้อความเชิญชวน เพื่อเป็นการกระตุ้นการตัดสินใจให้กับผู้ที่เข้าชมเว็บไซต์ โดย Section Headline สามารถเลือกใส่ภาพพื้นหลังได้ทั้งแบบใส่ภาพธรรมดา และใส่ Background แบบพิเศษ
Background แบบพิเศษ คือ การใส่ภาพพื้นหลังที่สามารถเลือกรูปแบบการใช้งานได้ดังนี้
- Parallax คือ การเคลื่อนไหวของภาพพื้นหลัง เมื่อเลื่อนขยับเมาส์ขึ้น – ลง Background ของเว็บไซต์จะเลื่อนขยับตาม
- BG ครึ่งฝั่ง คือ การใส่ภาพแบบ 2 คอลัมน์ โดยคอลัมน์นึง จะถูกเปลี่ยนให้มีฉากหลัง สามารถตั้งค่าตำแหน่งของพื้นหลังได้ เช่น ให้ภาพชิดซ้ายบน หรือให้ภาพอยู่ตรงกลาง

ในการใส่ภาพ Background นั้น ภาพที่อัปโหลดไปจะแสดงผลตามเนื้อหาใน Section ที่เราได้มีการใส่เข้าไป หากเนื้อหาใน Section มีน้อย ภาพพื้นหลังก็จะโชว์น้อยตามความสูงของเนื้อหา แต่หากเนื้อหาใน Section มีเยอะ หรือมีหลายบรรทัด ภาพพื้นหลังก็จะโชว์มากขึ้นตามความสูงของเนื้อหาที่ถูกใส่เข้าไป

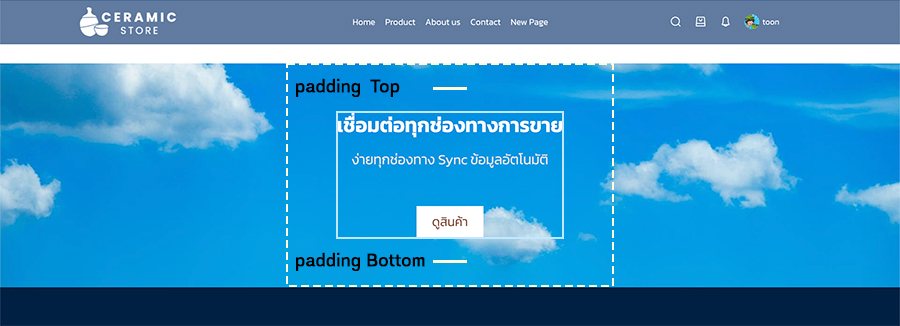
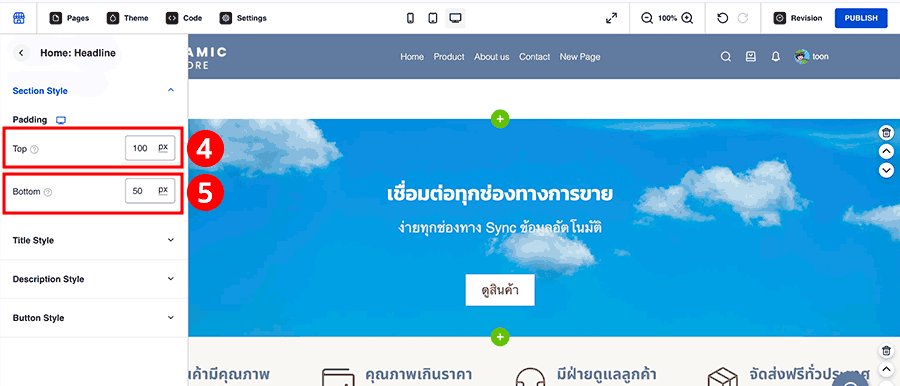
เมื่อใส่เนื้อหาใน Section แล้ว แนะนำให้ตั้งค่า Padding เพื่อเว้นระยะห่างบน-ล่างของพื้นที่ภายใน Section ไม่ให้ชิดติดขอบจนเกินไป หรือหากต้องการให้ใน Section นั้น แสดงภาพ Background มากขึ้น ก็สามารถตั้งค่า Padding เพื่อดันความสูงของ Section ให้เพิ่มขึ้นได้เช่นกัน
Padding คือ ระยะห่างระหว่างขอบของ Section และเนื้อในของ Section มีไว้เพื่อปรับแต่ง Section ให้แสดงผลได้อย่างสวยงาม

ซึ่งสามารถตั้งค่าได้ตามขั้นตอนดังนี้
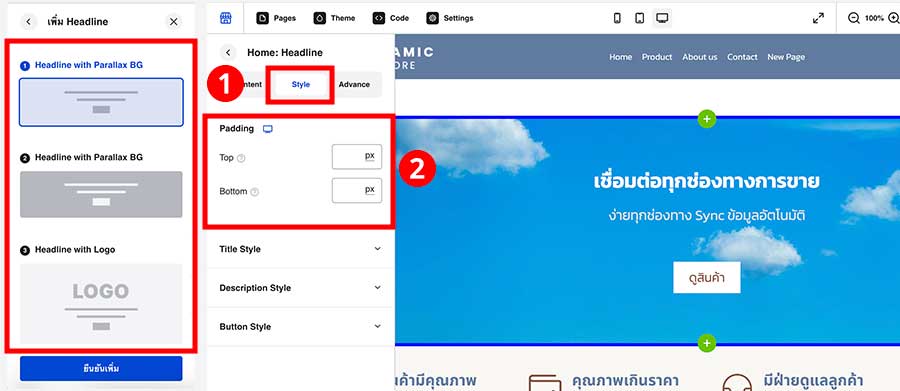
1. เพิ่ม Section ที่ต้องการ > คลิกปุ่ม Style เพื่อปรับตั้งค่า
2. เลื่อนลงด้านล่างเพื่อเลือกหัวข้อ Padding

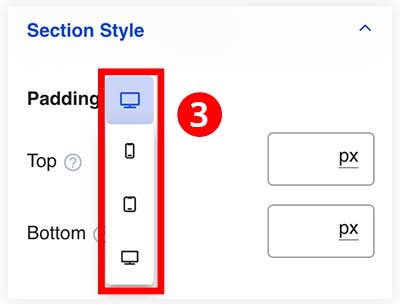
3. ไอค่อนรูปจอไซส์ต่าง ๆ (Device) : สามารถคลิกเลือกขนาดจอที่ต้องการใช้ตั้งค่า Padding ได้ โดยมี 3 ขนาดจอ คือ Mobile , Tablet และ Desktop

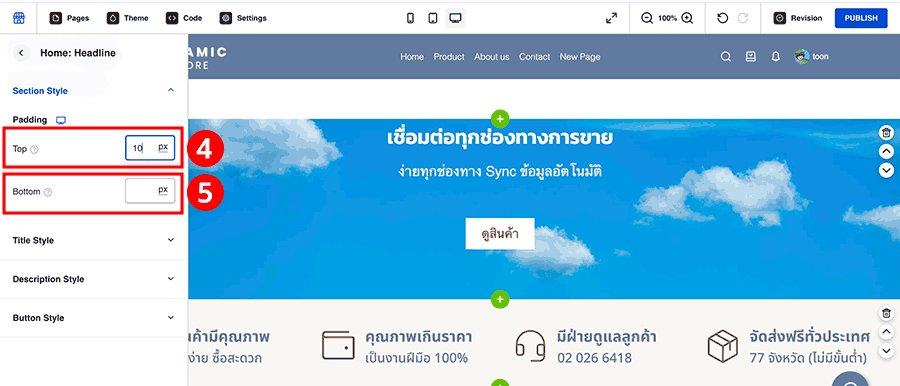
4. Top : ปรับความห่างระหว่างขอบบน และเนื้อหาใน Section
5. Bottom : ปรับความห่างระหว่างขอบล่าง และเนื้อหาใน Section – หน่วยพื้นที่ที่ใช้ในการตั้งค่า Padding แนะนำให้เลือกใช้หน่วย px หรือ rem

หมายเหตุ : หากใช้หน่วย px แนะนำให้ใส่ตัวเลขลงท้ายด้วย 0 (เช่น 10, 30, 40) หากใช้หน่วย rem แนะนำให้ใส่ตัวเลขไม่เกิน 20 (เช่น 3, 5, 10, 12)
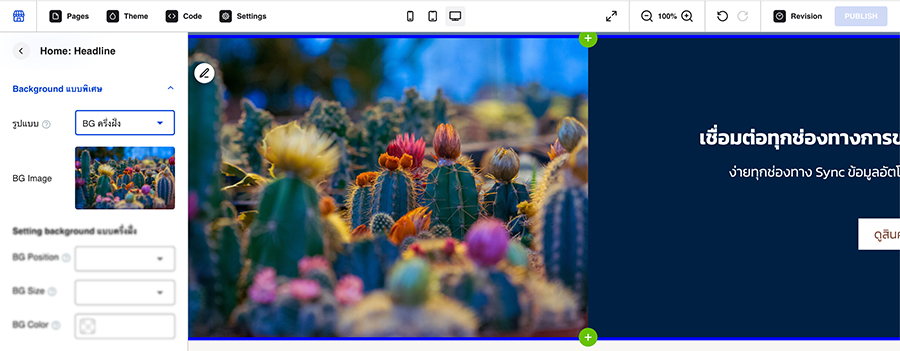
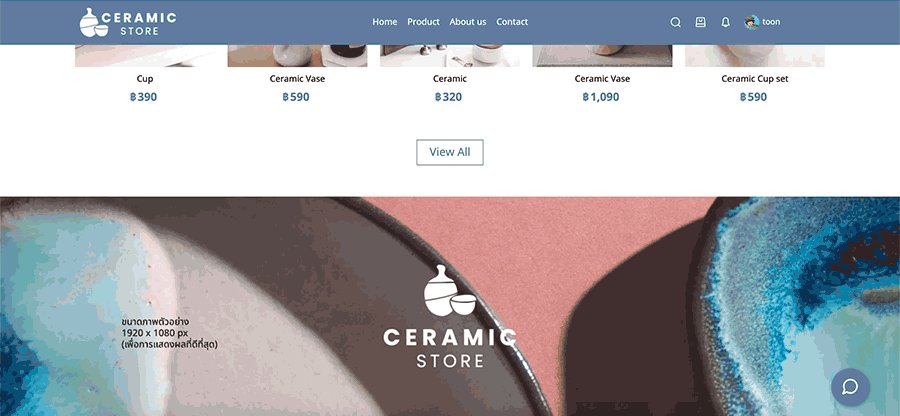
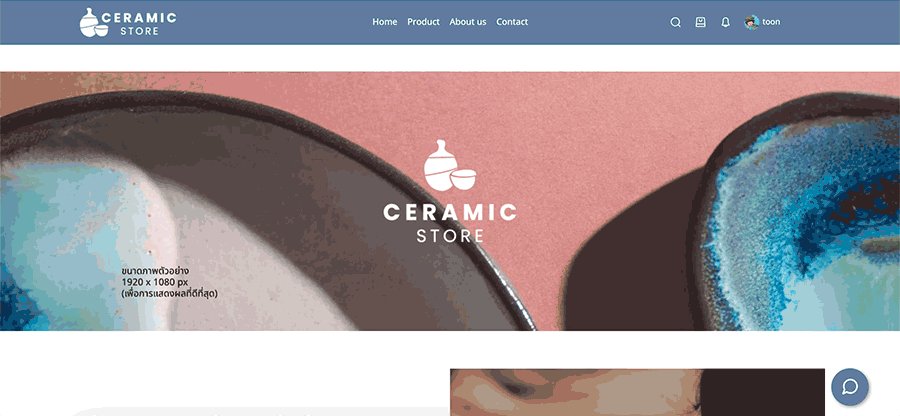
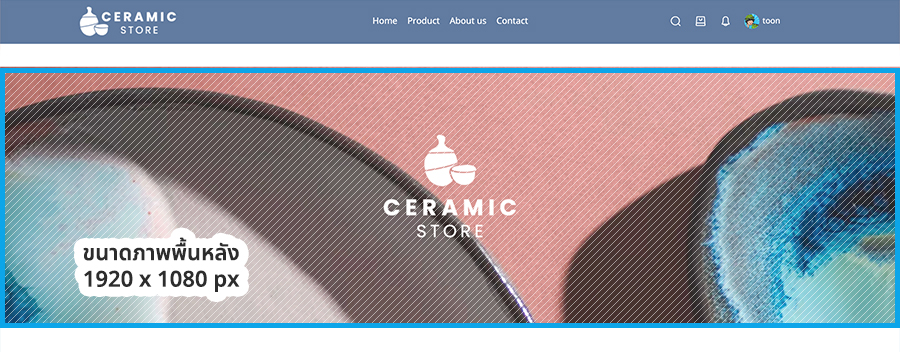
– การแสดงผลบน Desktop : กว้าง 1920 x ความสูงปรับเพิ่ม-ลดได้ตามการใช้งาน
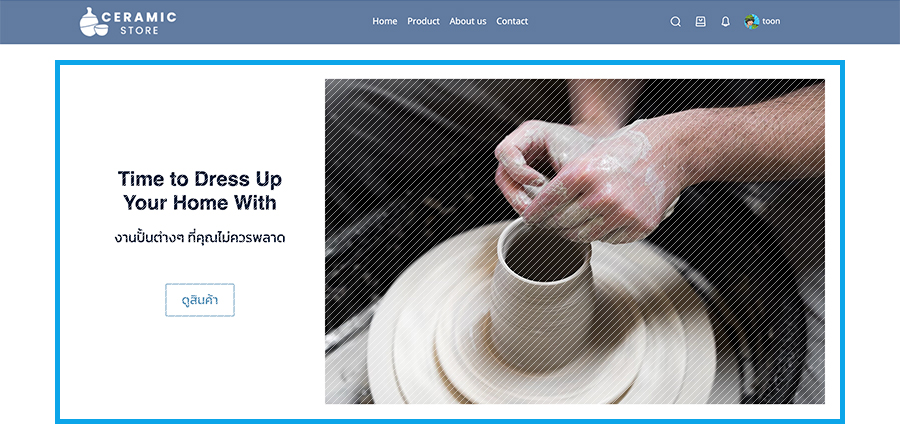
ตัวอย่างจาก Theme Ceramic Store
ใช้ขนาดภาพ : กว้าง 1920 x 1080 พิกเซล (เพื่อการแสดงผลที่ดีที่สุด) เป็นแบนเนอร์ที่เลือกใส่ภาพ Logo ให้แสดงผลในส่วนนี้เท่านั้น

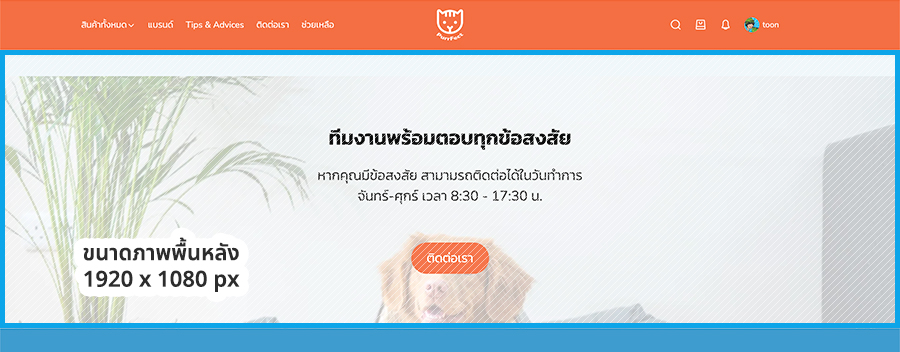
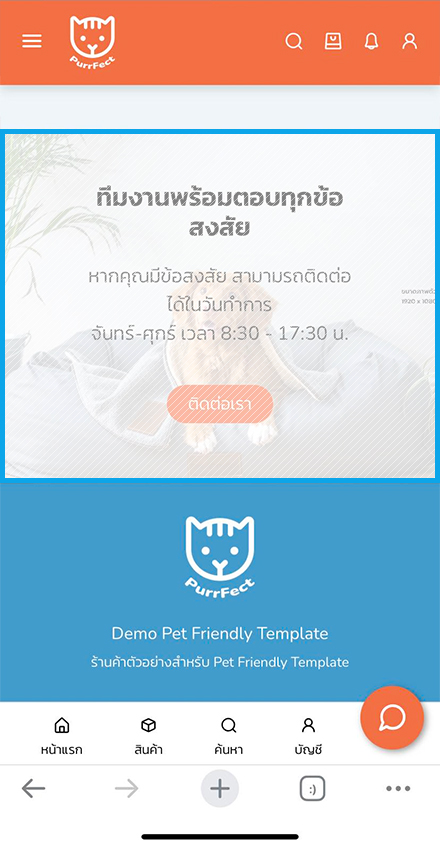
ตัวอย่างจาก Theme Pet Friendly
ใช้ขนาดภาพ : กว้าง 1920 x 1080 พิกเซล (เพื่อการแสดงผลที่ดีที่สุด) พร้อมใส่ข้อความ และปุ่มกด

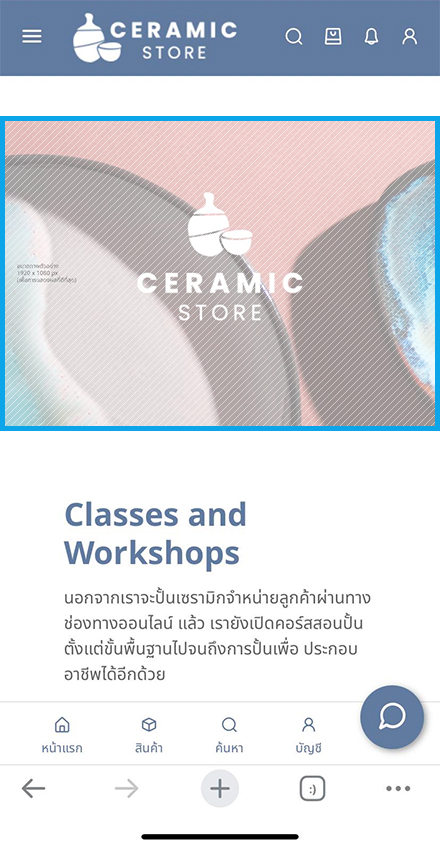
– การแสดงผลบน Mobile : รูปภาพยึดตาม Desktop เป็นหลัก
ด้วยเหตุผลที่ว่า Headline จะไม่สามารถใส่ภาพ Mobile แยกได้ เพราะฉะนั้นรูปภาพในส่วนนี้จะถูกดึงมาจาก Desktop ซึ่งหากต้องการให้ภาพมีขนาดความสูงเพิ่มขึ้น สามารถปรับตั้งค่าที่ Padding (ระยะห่างบน-ล่าง ภายใน Section) ได้เลย


Feature (ส่วนเนื้อหาแบบหลายก้อนข้อความต่อ 1 แถว)
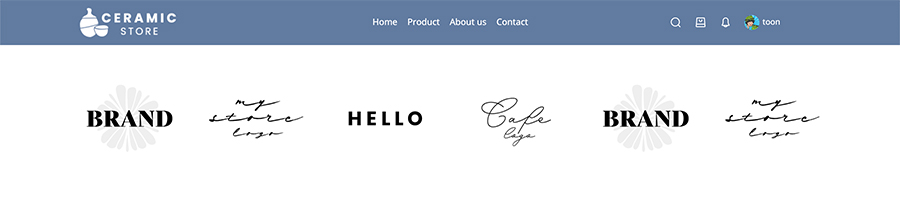
Feature Section จะแสดงภาพ และข้อความอย่างเป็นสัดส่วนเรียงกัน ตัวอย่างการใช้งาน เช่น บริการของเรา, ช่องทางการติดต่อ, โลโก้แบรนด์ที่จำหน่าย โดย Feature Section จะมี Preset การจัดวางหลายแบบให้เลือกใช้งาน สามารถลองคลิกเพื่อดูตัวอย่างว่าเข้ากับหน้าเว็บที่เราต้องการหรือไม่

การแสดงผลบน Desktop
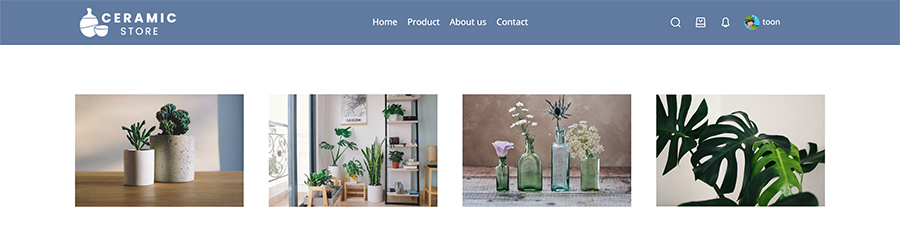
รูปภาพจะยืดหดตามสัดส่วนของภาพ โดยความกว้างของภาพจะขึ้นอยู่กับจำนวนต่อแถวที่เลือกให้แสดงผล สามารถตั้งค่าจำนวนการแสดงภาพบนแต่ละ Device ได้ ว่าต้องการให้จัดเรียงจำนวนภาพในแถวอย่างไร เช่น
- ใส่ 2 ภาพ ต่อ 1 แถว แนะนำขนาดภาพกว้างไม่ต่ำกว่า 1000 พิกเซล
- ใส่ 3 ภาพ ต่อ 1 แถว แนะนำขนาดภาพกว้างไม่ต่ำกว่า 500 พิกเซล
- ใส่ตั้งแต่ 4 ภาพขึ้นไป ต่อ 1 แถว แนะนำขนาดภาพกว้างไม่ต่ำกว่า 400 พิกเซล
ซึ่งสามารถเลือกรูปแบบ Preset ของ Feature Section ให้เข้ากับหน้าเว็บที่เราต้องการได้
หมายเหตุ : หากใส่ภาพต่อแถวมากกว่า 4 ภาพขึ้นไป ขนาดรูปภาพจะถูกย่อลง
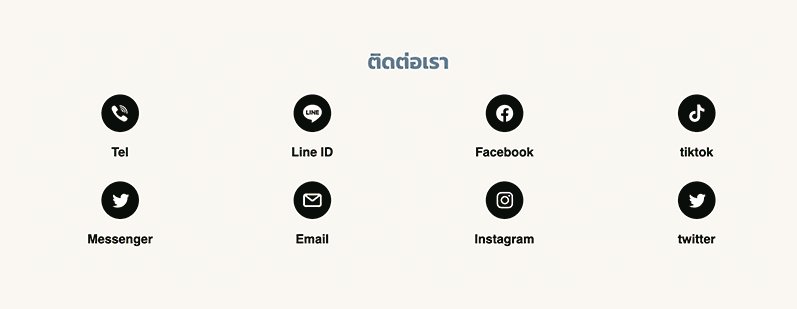
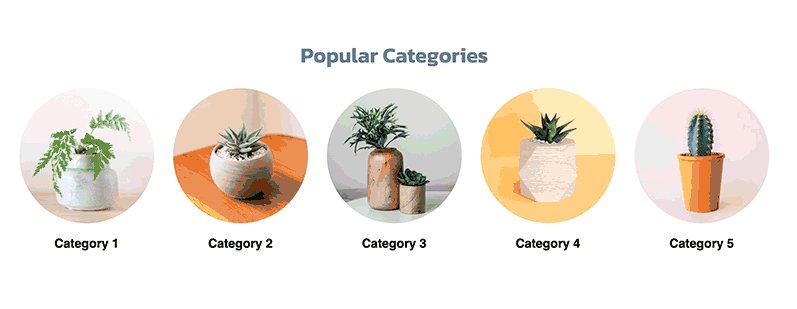
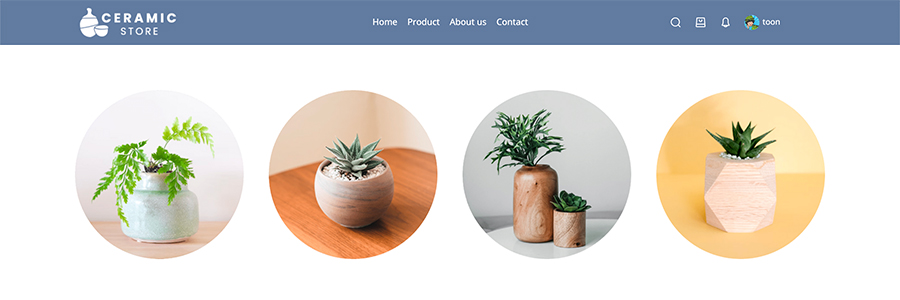
การใส่ภาพ Feature Section จะแสดงผลตามรูปทรงของภาพที่อัปโหลดไป เช่น ภาพที่เป็นสี่เหลี่ยม หรือวงกลม ระบบจะแสดงภาพตามรูปทรงนั้น ๆ ดังตัวอย่างด้านล่าง



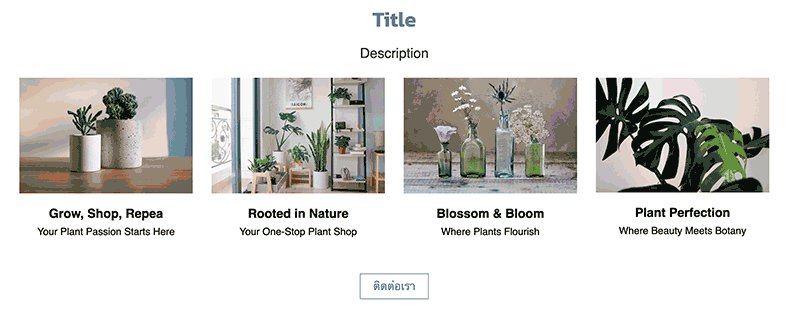
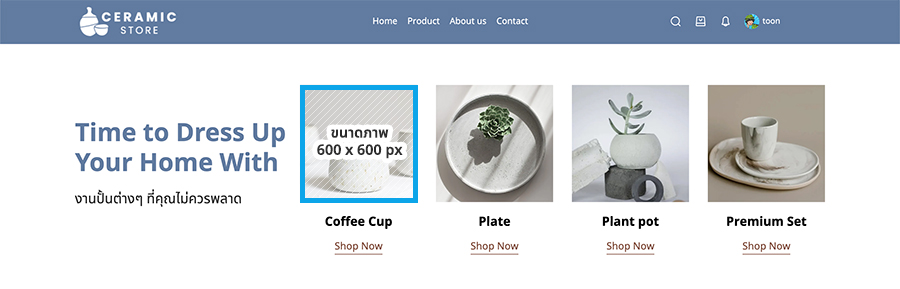
ตัวอย่างจาก Theme Ceramic Store
ใช้ขนาดภาพ : กว้าง 600 x 600 พิกเซล ถูกปรับตั้งค่าให้แสดงผลแถวละ 4 ภาพ

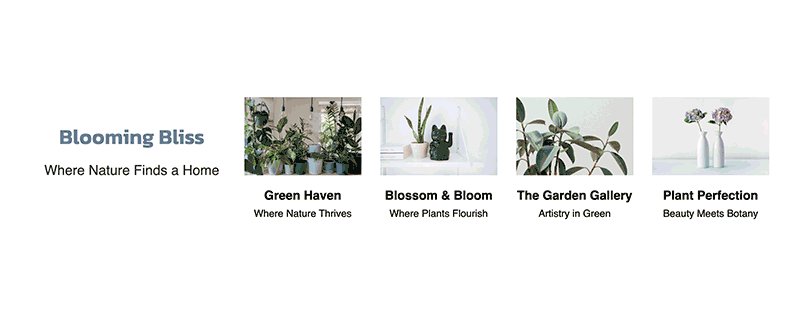
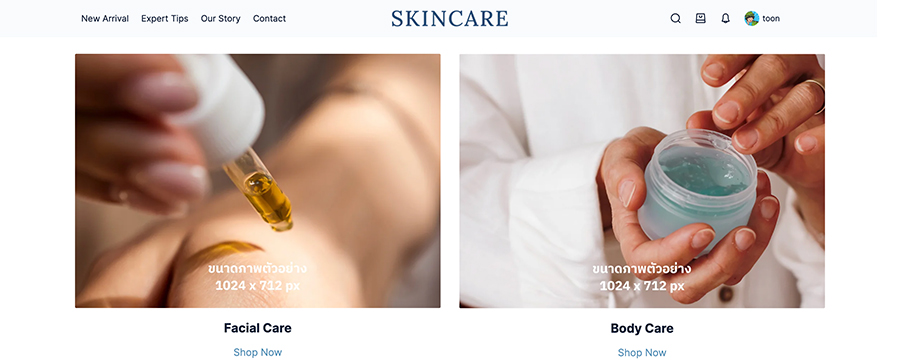
ตัวอย่างจาก Blue Horizon
ใช้ขนาดภาพ : กว้าง 1024 x 1024 พิกเซล ถูกปรับตั้งค่าให้แสดงผลแถวละ 2 ภาพ

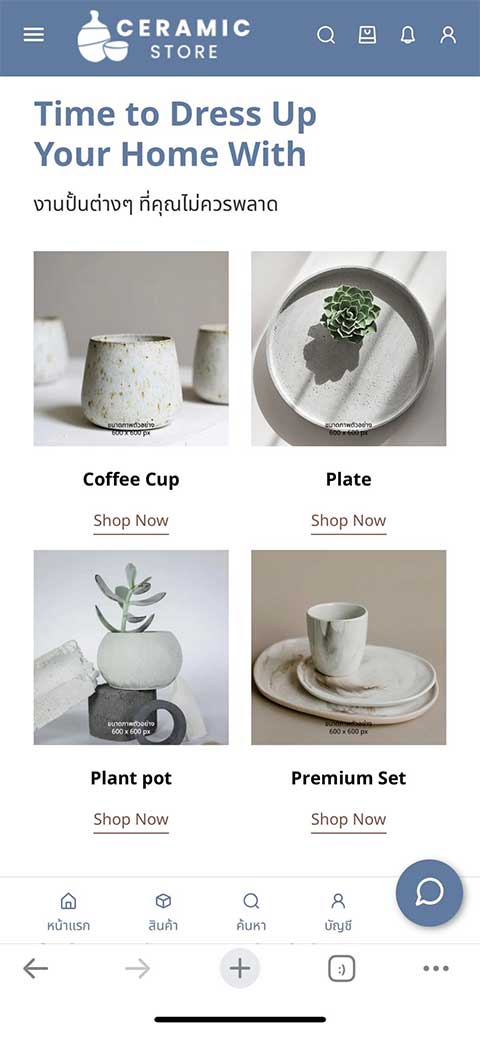
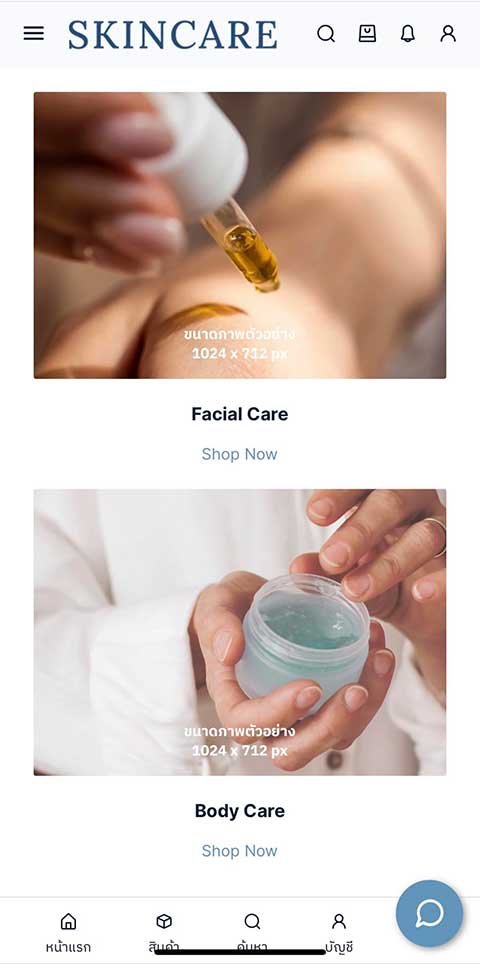
การแสดงผลบน Mobile
ภาพจะถูกปรับให้แสดงผลได้น้อยกว่า Desktop เนื่องจากมีพื้นที่การแสดงผลน้อย และภาพ Mobile สามารถใช้ขนาดรูปภาพเดียวกับ Desktop ได้ หรือต้องการใส่ภาพแยกก็ทำได้เช่นกัน ขึ้นอยู่กับการใช้งานของทางร้าน


หากมีข้อสงสัยเพิ่มเติม ก็สามารถสอบถามทางทีมที่ปรึกษาธุรกิจ (LnwShop Pro) ของคุณ หรือคลิกที่นี่หากสนใจใช้งาน LnwShop Pro


Leave a Comment