หากคุณเลือกใช้งานหน้าเว็บไซต์รูปแบบใหม่จาก LnwShop Pro คุณสามารถตกแต่งหน้าเว็บไซต์ได้ตามต้องการด้วยเครื่องมือปรับแต่งหน้าเว็บ Lnw Editor โดยมีรายละเอียดการใช้งาน ดังนี้
เนื้อหาในบทความ
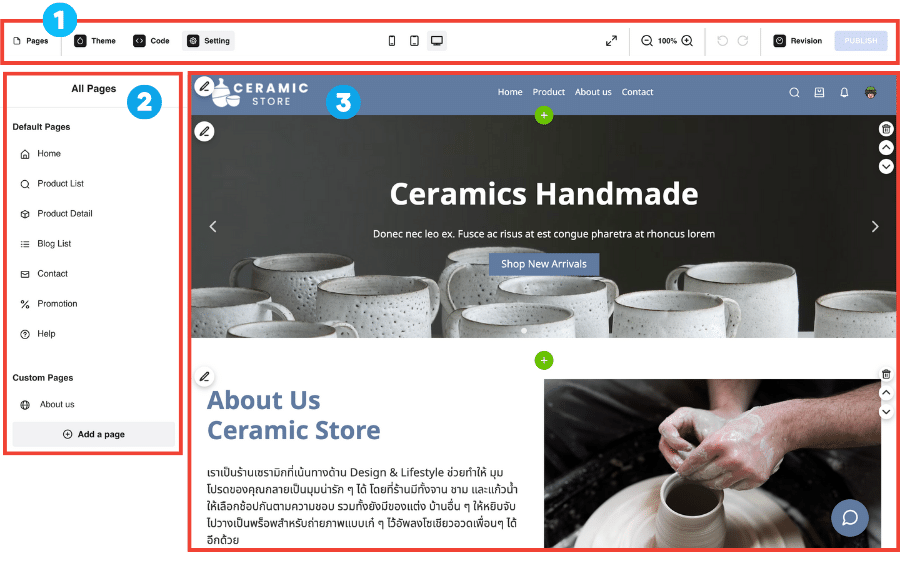
3 ส่วนหลักของหน้าเครื่องมือปรับแต่งหน้าเว็บ
- Menu Bar คือ เครื่องมือหลัก (แถบด้านบนสุด)
- Editor Pane คือ เครื่องมือตกแต่งหน้าเว็บ (แถบด้านซ้าย)
- Website Preview คือ หน้าเว็บ (แถบด้านขวา)

Page และ Section
Page จะมี 2 ส่วนสำคัญ คือ Default Page กับ Custom Page
- Default Page คือ หน้าเนื้อหาที่ LnwShop Pro จัดเตรียมไว้ เช่น
- Product Detail หน้าแสดงรายละเอียดสินค้า
- Blog Lists หน้ารวมบทความ ซึ่งจะดึงบทความมาจากระบบจัดการหลังร้าน
- Contact หน้าข้อมูลช่องทางติดต่อร้านค้า
- Custom Page คือ หน้าที่คุณสามารถเพิ่มใหม่เองได้ เช่น หน้าความเป็นมาของแบรนด์ , หน้าสาขาของร้าน หรืออาจใช้สำหรับการทำหน้า Landing โปรโมชั่นต่าง ๆ
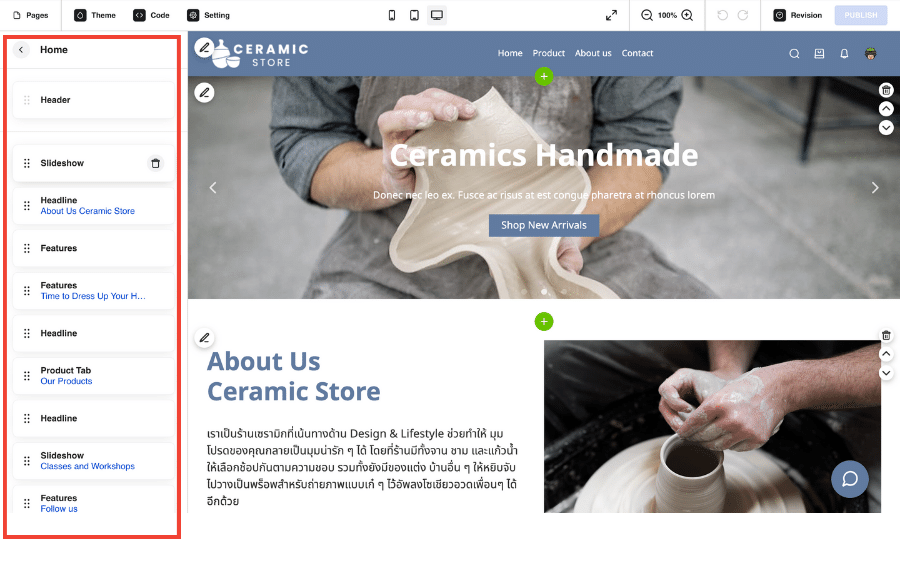
การจัดการกับ Section
เมื่อกดคลิกไปที่ Page นั้น ๆ เช่น กดเข้าไปที่ Home ระบบจะแสดงกล่อง Section ทั้งหมดที่มีอยู่ในหน้า Home เรียงขึ้นมาทางซ้ายมือ

โดยกล่อง Section นี้ จะประกอบไปด้วย
- ไอค่อน 6 จุด :: สำหรับคลิกลากเคลื่อนย้ายลำดับตำแหน่งระหว่าง Section
- ข้อความสีดำกับสีน้ำเงิน :: คือประเภทกับหัวข้อของ Section ที่บอกให้ทราบว่า Section นี้คืออะไร
- ไอค่อนถังขยะ :: สำหรับการลบ Section ซึ่งคุณสามารถกด Undo เพื่อย้อนกลับการเปลี่ยนแปลงก่อนหน้าได้

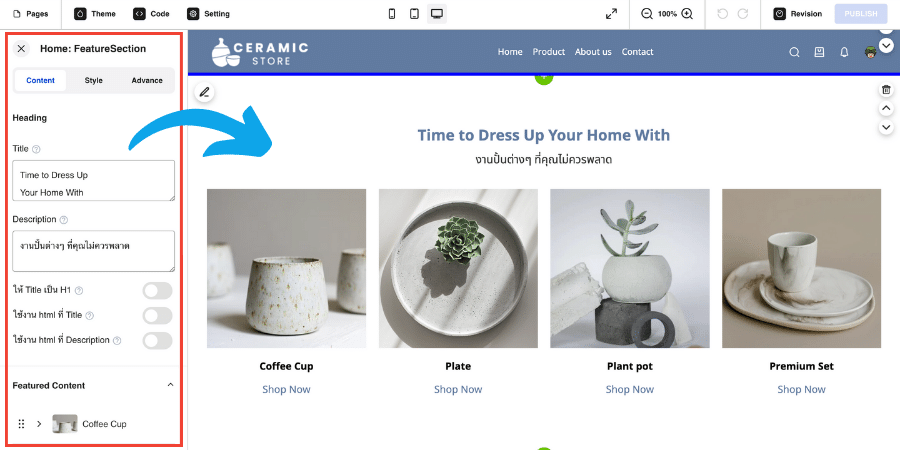
หลังจากกดคลิกที่ Section ระบบจะแสดงฟิลด์ต่าง ๆ สำหรับแก้ไข Section นั้น ๆ โดยทางขวาจะแสดงตัวอย่างหน้าเว็บที่กำลังเปลี่ยนแปลง

เมื่อเกิดการแก้ไขที่แถบด้านซ้ายมือ หน้าเว็บจะแสดงผลตามที่แก้ไขทันที เช่น หากคุณแก้ไขหัวข้อ Title เป็นข้อความอื่น หน้าเว็บก็จะแสดงให้เห็นเลยว่า เมื่อปรับแล้วจะแสดงผลแบบไหน

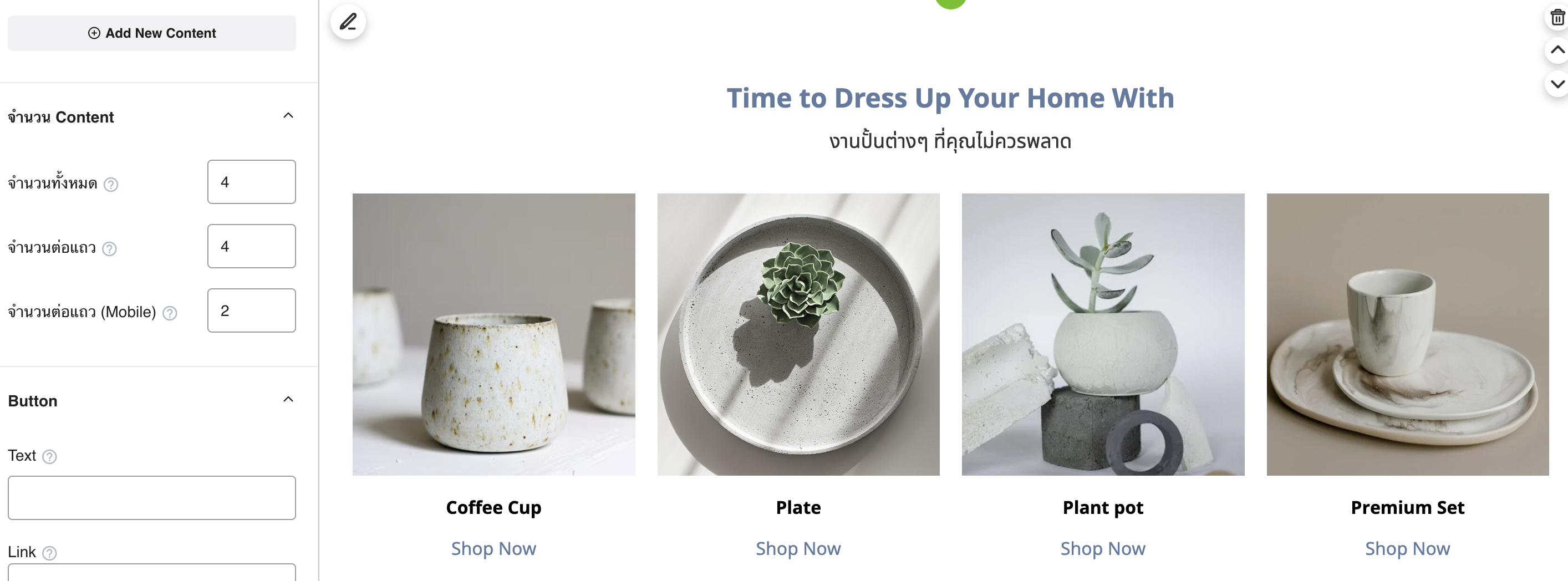
จากภาพตัวอย่าง คือ Feature Section ที่มี 4 หัวข้อย่อยในหน้าเว็บ คุณสามารถตั้งค่าการแสดงผลจำนวนภาพบนแต่ละ Device ได้ ว่าต้องการให้จัดเรียงจำนวนภาพในแถวอย่างไร

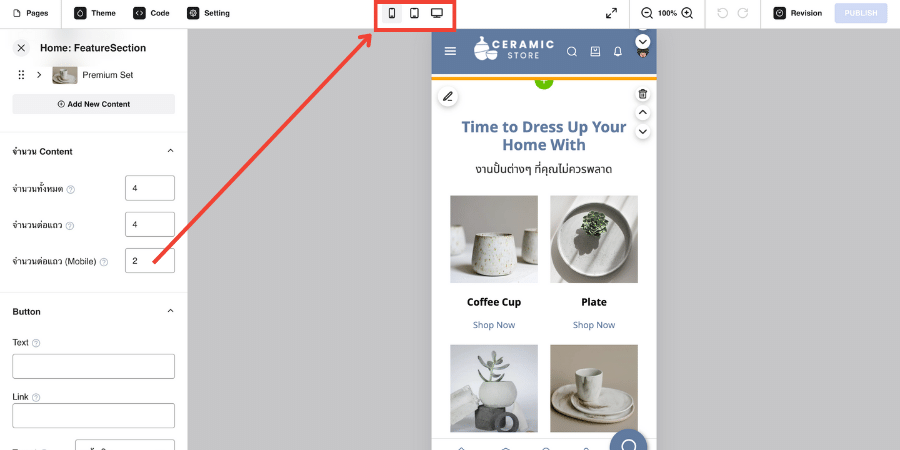
โดยในช่องของ จำนวนต่อแถว (Mobile) จากตัวอย่าง ใส่ค่าเป็น 2 ซึ่งมีความหมายว่า เมื่อแสดงในจอ Mobile ภาพสินค้าจะแสดงเป็นแถวละ 2 ภาพ สามารถลองกดที่ไอค่อนรูป Mobile, iPad, Desktop ที่แถบด้านบนสุด เพื่อเช็คว่าภาพรวมเว็บของคุณ จะมีหน้าตาเป็นอย่างไรในแต่ละ Device
จากนั้นกดปุ่ม X ด้านบนซ้ายมือ เพื่อเป็นการย้อนกลับมาหน้า Home ค่ะ
การเพิ่ม Section ใหม่, แก้ไข
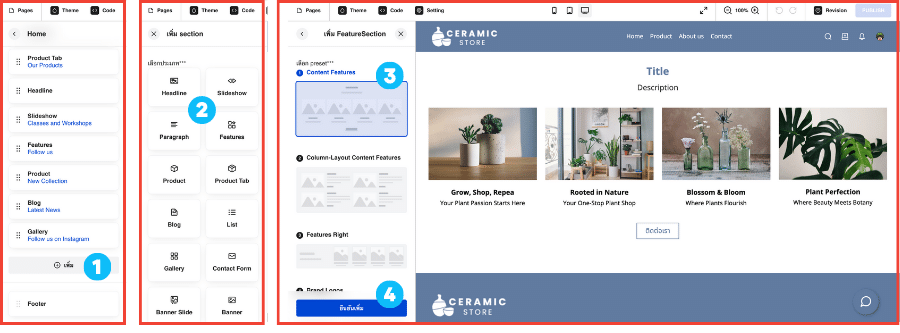
- การเพิ่ม Section สามารถคลิกที่ปุ่ม + เพิ่ม ด้านล่าง
- จะมี Section ประเภทต่าง ๆ ให้เลือก
- หลังจากเลือกประเภทของ Section ได้แล้ว จะมี Preset การจัดวางหลาย ๆ แบบให้เลือก สามารถลองคลิก เพื่อดูว่า Section นั้น ๆ เข้ากับหน้าเว็บที่คุณต้องการหรือไม่
- หากตัดสินใจเลือกได้แล้ว กด ยืนยันเพิ่ม เพื่อเพิ่ม Section

หลังจากเพิ่ม Section แล้ว ทางแถบด้านซ้ายจะแสดงเครื่องมือ สำหรับการปรับแต่ง Section ขึ้นมา เพื่อให้คุณทำการปรับแต่งเพิ่มเติม โดยมีหัวข้อปรับแต่ง ดังนี้

- Content คือ เนื้อหาทั้งหมดของ Section เช่น ข้อความ และรูปภาพต่าง ๆ
- Style เป็นการตกแต่งต่าง ๆ เช่น สีพื้นหลัง (Background), สีตัวอักษร, สีปุ่ม
- Advance สามารถตั้งค่าเชิงลึกได้ เช่น กำหนดวันเวลาแสดงผลของ Section นี้ให้แสดงบนหน้าเว็บเฉพาะวันที่กำหนด, ตั้งค่าความกว้างของ Section ด้วย Full Width แบบเต็มหน้าจอ เป็นต้น
หลังจากแก้ไขเสร็จทุกครั้ง ให้กด PUBLISH ปุ่มสีน้ำเงินด้านบนขวามือ เพื่อทำการ Save และแสดงผลหน้าเว็บตามที่คุณปรับแก้ไขไปค่ะ
การเพิ่มหน้า Page ใหม่
Custom Page หรือการเพิ่มหน้า Page ใหม่ คือ หน้าที่คุณสามารถเพิ่มเข้าไปนอกเหนือจากเมนูพื้นฐานที่ทางระบบมีมาให้ เช่น สาขาของร้าน, หน้า Landing โปรโมชั่นต่าง ๆ

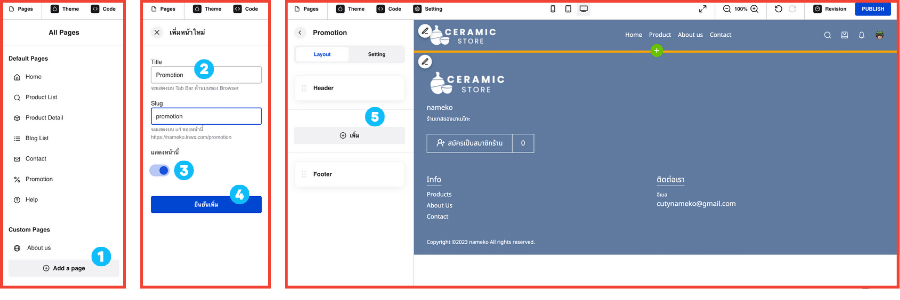
ขั้นตอนการเพิ่มหน้า Page ใหม่
- ไปที่หน้า Page > คลิกปุ่ม Add a page ด้านล่าง
- ระบบจะแสดง Field ให้กรอก 2 ช่อง คือ
- Title ข้อความที่จะแสดงบน Tab ของ Browser
- Slug คือ url ของเพจนี้ www.yourshop.lnwx.com/…….
- หัวข้อ แสดงช่องทางนี้ สวิตซ์สีน้ำเงิน หมายถึง เลือกเปิดใช้งานหน้านี้ โดยลูกค้าจะสามารถกดเข้ามาที่หน้านี้ได้ แต่กรณีที่ไม่อยากให้ Google เข้ามาเก็บข้อมูลในระหว่างที่ยังปรับแต่งหน้าเว็บนี้ไม่เสร็จ คุณสามารถกดปิดสวิตซ์ เพื่อปิดการแสดงหน้านี้ได้ แต่ก็จะทำให้ลูกค้าไม่สามารถเข้ามาที่หน้านี้ได้เช่นกัน
- กด ยืนยันเพิ่ม
- จะได้หน้า Page เปล่า ๆ ที่ยังไม่มี Section ใดๆ (มีแค่ส่วน Header กับ Footer ตามที่ระบบให้มา) โดยคุณสามารถกด + เพิ่ม Section ที่ต้องการใส่ในหน้านี้ได้เลย
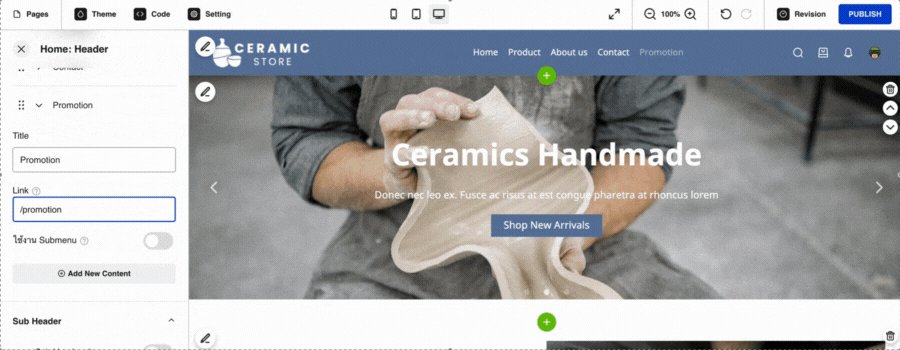
ตั้งค่าให้ Page ใหม่ที่เพิ่งสร้าง แสดงบน Menu ด้านบนสุด
หลังจากสร้างหน้า Page ใหม่ หน้าดังกล่าวจะอยู่ในระบบ และยังไม่ได้แสดงผลบนแถบเมนูด้านบนสุดของหน้าเว็บ คุณสามารถเพิ่มเมนูได้ตามขั้นตอนดังนี้

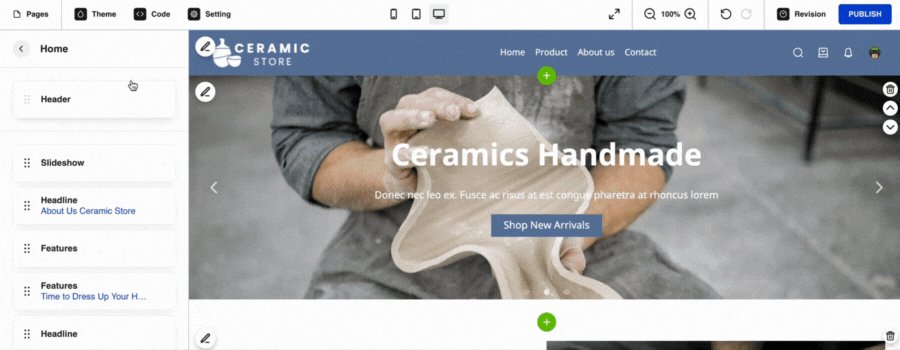
- คลิกที่ Section Header เป็นการเลือกว่าคุณกำลังจะแก้ไขข้อมูลตำแหน่งนี้
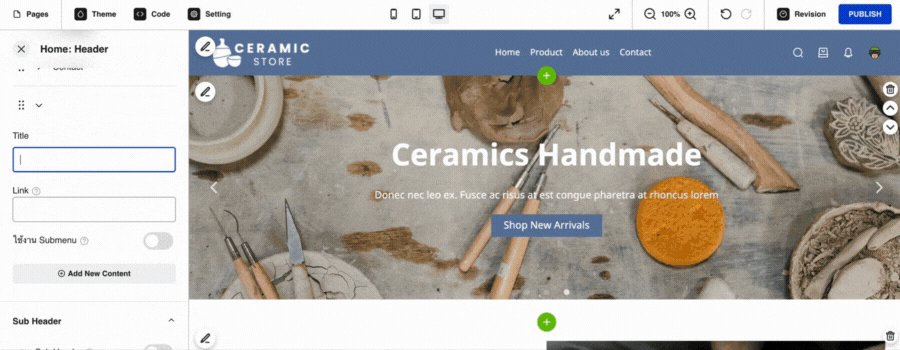
- กดปุ่ม Add New Content
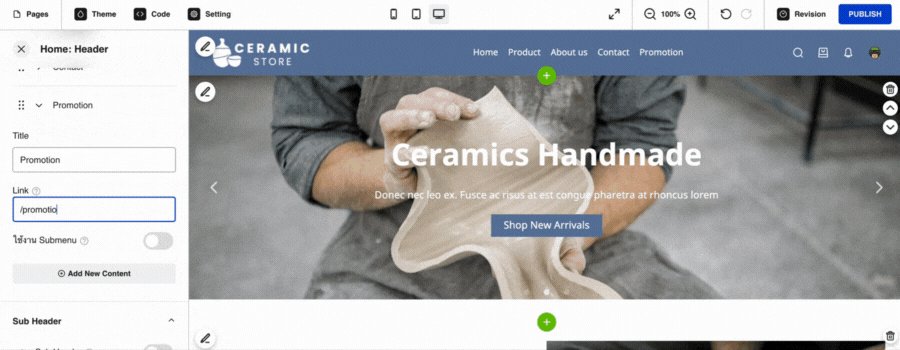
- ช่อง Title คือ ชื่อที่จะให้แสดงบนแถบเมนู
- ช่อง Link ให้ใส่เป็น / แล้วตามด้วยชื่อ Slug ของหน้าที่สร้างไว้ เช่น /promotion
- เพียงเท่านี้ คุณก็จะได้เมนูด้านบน ที่สามารถคลิกไปยังหน้าเพจที่คุณสร้างใหม่ได้แล้วค่ะ
*อย่าลืมกด PUBLISH ปุ่มสีน้ำเงินด้านบนขวามือ ทุกครั้งหลังแก้ไข เพื่อเป็นการ Save และเผยแพร่สิ่งที่แก้ไขหรือใส่เพิ่มไปใหม่ให้แสดงบนหน้าเว็บจริง
Theme, Font และ Color
Theme
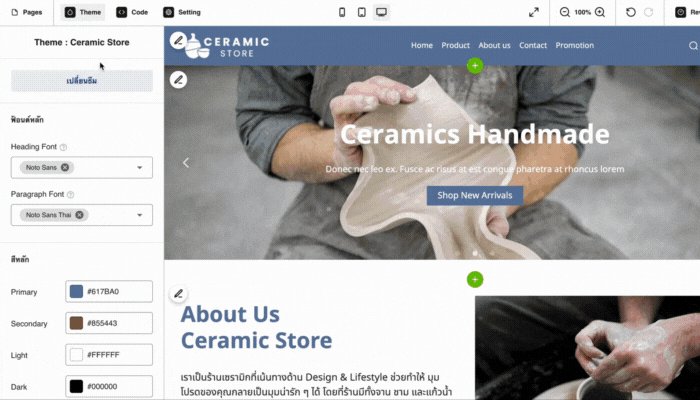
เมนู Theme จะเป็นส่วนการแก้ไขการแสดงผลรูปแบบปุ่ม, สีตามจุดต่าง ๆ และ ฟ้อนต์ของหน้าเว็บคุณ โดยกดเลือกที่หัวข้อ Theme ด้านบน ระบบจะแจ้งว่าตอนนี้ธีมที่ใช้งานอยู่คือธีมอะไร มีค่าสีหลักของเว็บคือสีอะไรบ้าง

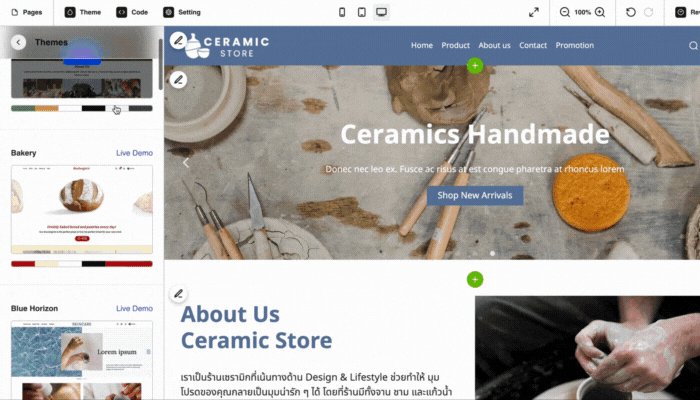
คุณสามารถทำการเปลี่ยนธีมได้ด้วยการคลิก เปลี่ยนธีม หน้าเว็บจะเปลี่ยนเป็นรูปแบบที่เลือกให้ทันที โดยระบบจะแสดงรูปแบบของธีมทั้งหมดที่มี ด้วยการแสดงเป็นภาพตัวอย่างและเว็บตัวอย่างที่ใช้ธีมนั้น (Live Demo) ซึ่งสามารถลองกด Live Demo เพื่อไปดูหน้าเว็บตัวอย่างเต็มที่ใช้ธีมดังกล่าวได้
หลังจากกดเปลี่ยนธีมที่ต้องการแล้ว ทางแถบด้านซ้ายจะบอกให้คุณรู้ว่า ธีมนี้มีการกำหนดใช้ฟ้อนต์อะไรบ้าง ทั้ง Heading Font (หัวข้อ) และ Paragraph (รายละเอียด) ซึ่งคุณสามารถทำการเปลี่ยนรูปแบบฟ้อนต์ใหม่ตามต้องการได้เช่นกัน
Font

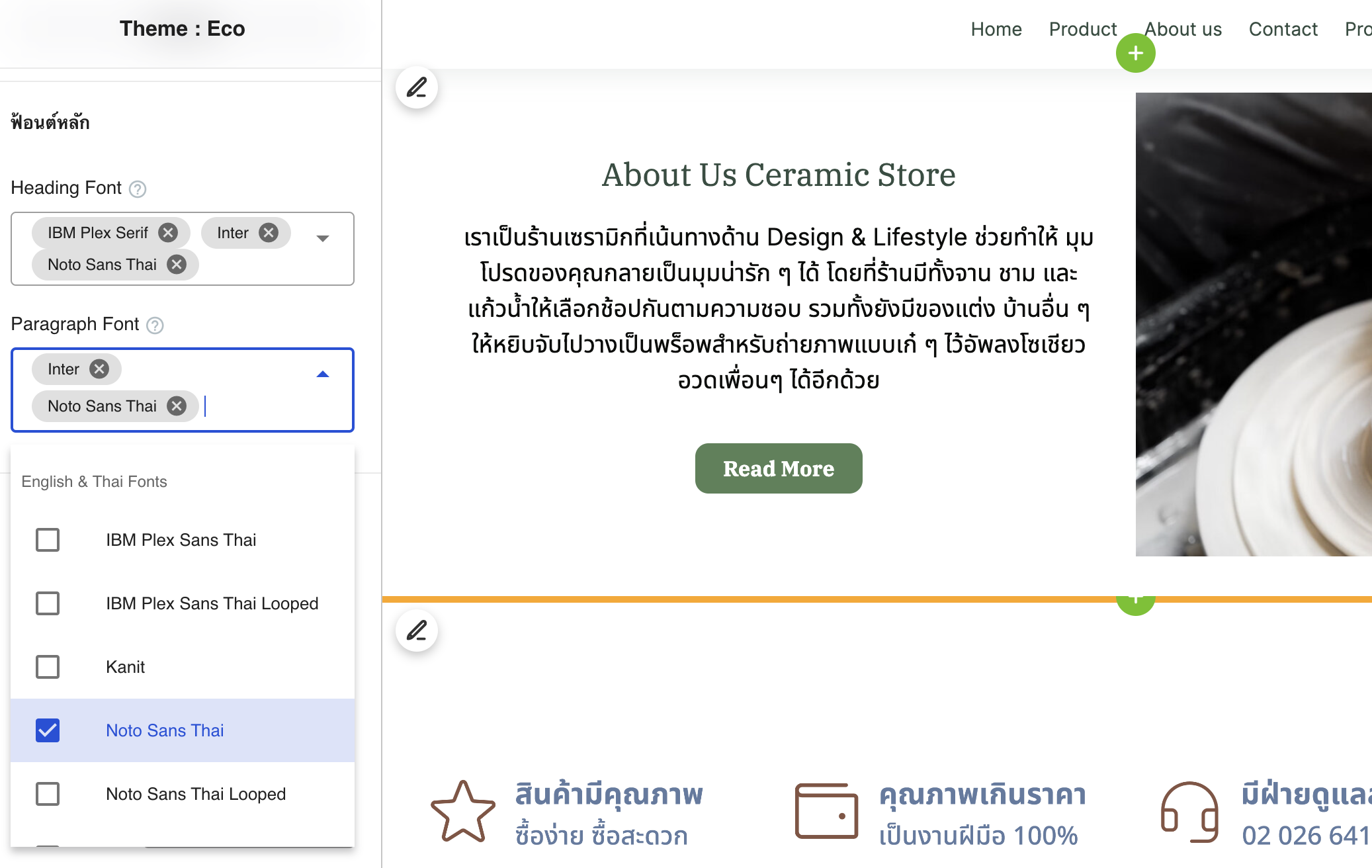
ฟ้อนต์จะแสดงตามลำดับการเลือก เช่น
- เลือก Inter [EN] (บน), Noto Sans Thai [EN,TH] (ล่าง)
- ข้อความภาษาอังกฤษ จะแสดงฟ้อนต์ Inter, ข้อความภาษาไทยจะแสดงฟ้อนต์ Noto Sans Thai
- เลือก Noto Sans Thai [EN,TH] (บน), Inter [EN] (ล่าง)
- ข้อความทั้งหมดจะแสดงฟ้อนต์ Noto Sans Thai เนื่องจาก Noto Sans Thai รองรับทั้งภาษาอังกฤษและไทย ข้อความจึงไม่แสดงฟ้อนต์ Inter ดังนั้น กรณีที่ใส่ฟ้อนต์ EN,TH ไว้ลำดับแรก จึงไม่จำเป็นต้องใส่ฟ้อน EN เพิ่ม เพราะระบบจะไม่เรียกใช้ฟ้อนต์นั้นเลย และอาจทำให้ต้องโหลดฟ้อนต์เยอะขึ้นโดยไม่จำเป็น
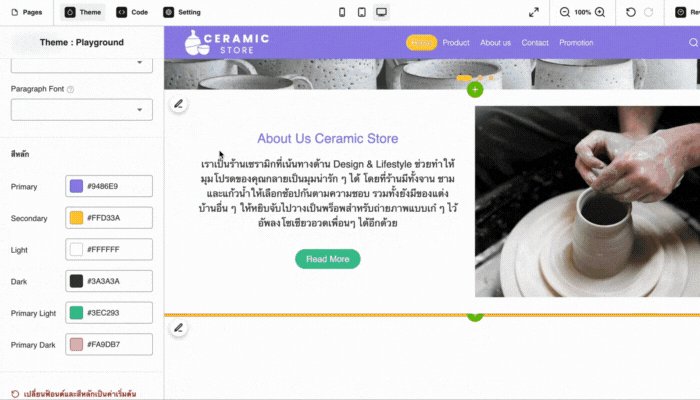
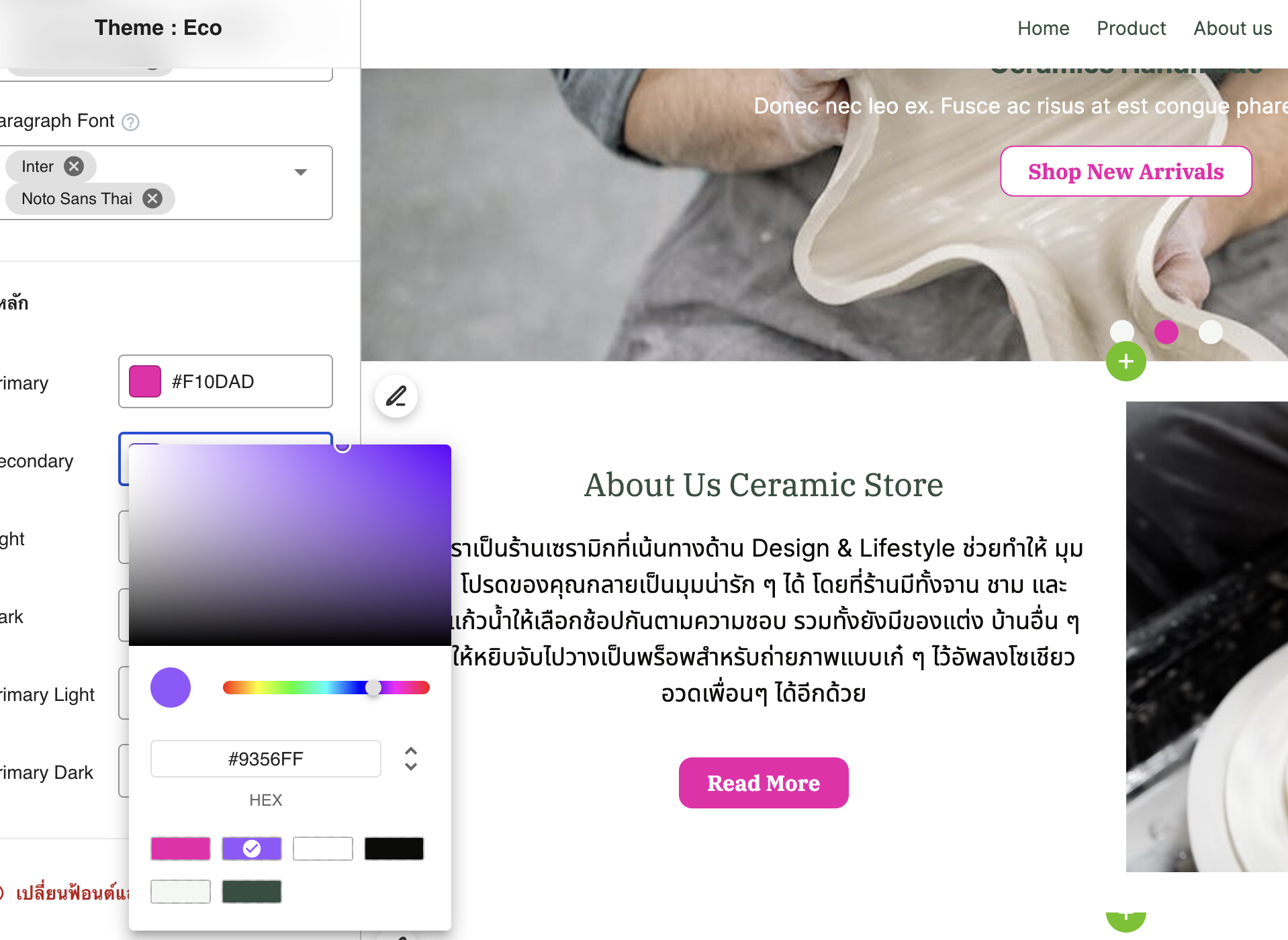
Color
โทนสีหลักของธีม คุณสามารถเปลี่ยนเว็บให้เป็นแบรนด์คุณ เพียงเปลี่ยนสี Primary และ Secondary ด้วยสีหลักและสีรองของแบรนด์คุณ

History และ Revision

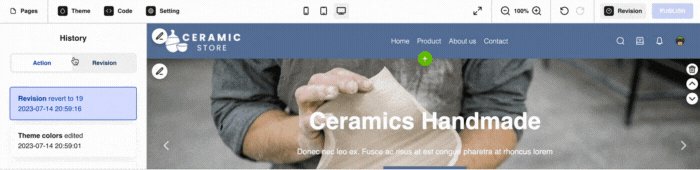
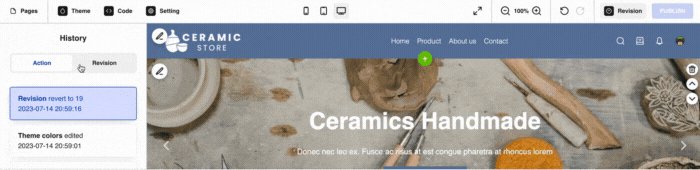
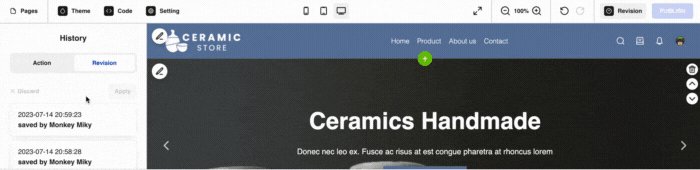
เมนู Revision จะแสดงเมนู 2 แท็บ คือ Action และ Revision
- Action :: ประวัติการแก้ไขที่ทำอยู่ในตอนนี้ คุณสามารถคลิกเพื่อย้อนดูหรือย้อนกลับ Action ก่อนหน้าได้ตามต้องการ ซึ่งรายการ Action นี้จะยังอยู่จนกว่าคุณจะปิดหน้าต่าง Editor ทั้งหมด และเริ่มต้นใหม่ทุกครั้งที่เปิดหน้า Editor ดังนั้นหากคุณต้องการให้การแก้ไขมีผลที่หน้าเว็บจริง อย่าลืมกด Publish ก่อนปิดหน้าต่างด้วยนะคะ
- Revision :: ประวัติการบันทึกย้อนหลัง โดยทุกครั้งที่คุณ Publish หน้าเว็บ ระบบจะบันทึกไว้เป็น 1 Revision เสมอ คุณสามารถกดดูการแก้ไขครั้งนั้น ๆ รวมถึงสามารถย้อนการกระทำกลับไปที่ Revision นั้นได้ด้วยการกดปุ่ม Apply ซึ่งหลังจากที่คุณแก้ไขจนพอใจแล้ว เมื่อกด Publish ระบบก็จะสร้างเป็นอีก 1 Revision เพิ่มไปเป็นรายการล่าสุด โดยไม่มีการทับ Revision เดิม
*อย่าลืมกด PUBLISH ปุ่มสีน้ำเงินด้านบนขวามือ ทุกครั้งหลังแก้ไข
เพื่อเป็นการ Save และเผยแพร่สิ่งที่แก้ไขหรือใส่เพิ่มไปใหม่ให้แสดงบนหน้าเว็บจริง
หากมีข้อสงสัยเพิ่มเติม ก็สามารถสอบถามทางทีมที่ปรึกษาธุรกิจ (LnwShop Pro) ของคุณ หรือคลิกที่นี่หากสนใจใช้งาน LnwShop Pro


Leave a Comment